This article is based on one core component that's revealed in The Product-Led Playbook. Packed with case studies and templates, it's the go-to manual you need to build a successful product-led business.
Forty to 60% of users who sign up will never return to check out your product after that first experience.
It’s a bloodbath.
Yet, most users who sign up genuinely want to experience the product's value.
That’s why they signed up, after all.
Yet, there are tons of challenges that get in their way.
I like to pretend every user says a simple prayer, “Please make this easy,” after signing up. It adds some humor to the task of onboarding users, and it’s up to us to answer the prayer.
You promised them something. They have faith up until this point. But to turn them into true believers, you need to deliver. Ideally, overdeliver on your promise.
To do that, you need to create an effortless experience.
Easier said than done.
To craft an effortless experience, you need to make it:
- Effortless to signup
- Effortless to experience value
- Effortless to upgrade
But how on earth do you do that?
Let’s break it down.
How to Craft an Effortless Experience
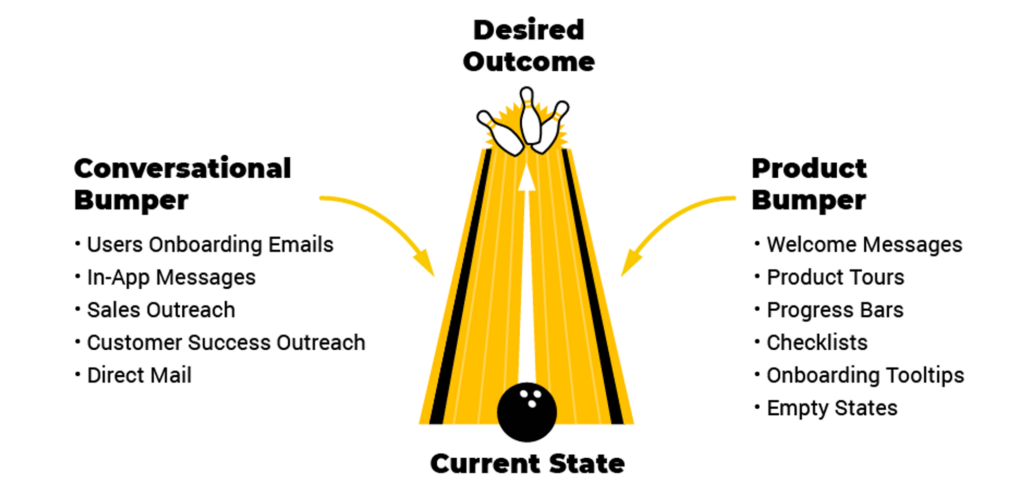
One of the easiest ways to craft an effortless experience is to deploy the Bowling Alley Framework.
The Bowling Alley Framework was created to help you onboard users faster. Yet, what most people don’t know is that it’s one of the best frameworks out there to craft effortless experiences for your users.
I’ve successfully used the Bowling Alley Framework to help brands make millions — without spending a dime more on marketing. Whatever industry you’re in, this system can help you craft an effortless experience that turns users into customers.
If you haven’t played 10-pin bowling before, here's how it works. Ten pins stand in a triangular array 60 feet away from you. Between you and the pins, there’s an oiled wooden lane that’s 41.5 inches wide. You have a ball a little less than 9 inches in diameter that weighs up to 16 pounds. Your goal is to roll your ball down the lane and knock down as many pins as you can. Here's the bad news: On the left and right edges of the lane, there are gutters. If your ball falls into the gutter, you won't knock down any pins, which means you don’t get any points. To win, you need to knock down as many pins as possible each round.
If you’re new to 10-pin bowling, it can be frustrating when your ball goes into the gutter. To fix this, Phil Kinzer invented the concept of "bumper bowling," in which a bumper keeps balls from going into the gutters.
Avoiding the gutters virtually guarantees that you’ll knock down more pins.
To roll out the Bowling Alley Framework at your company, there are three phases to follow:
- Phase 1: Develop your straight line.
- Phase 2: Create a product bumper.
- Phase 3: Build a conversational bumper.
When users get sidetracked or leave the product, it’s our duty to bump them back in the right direction. By doing so, we guide users to the part of the product that matters most. You’ll prevent users from trailing off and have more users return to the product after the first visit.

One of the best parts about the system is that it’s not salesy. It works so well because even a complete newbie can get a strike. This is crucial. As you remove pain and friction from your users’ experience of attaining their valued objective, your total addressable market grows.
By the end of this article, you will be well-equipped to create an effortless user experience.
One of the ways to make it easier for your users to experience value is to develop a straight-line onboarding experience.
Let’s dive in!
Phase 1: Build your Straight Line
A straight line is the shortest distance to get from Point A to Point B.
Unlike a sales-led organization, where the goal is to take people from Point A to Point B in a sales cycle, we want to take people from Point A to Point B in their lives. This is done by letting users try before they buy and doing everything we can to help them experience the value of our product.
The problem, however, is that most users never make it to Point B — that promised land where they experience the value of your product. Why? Most often, we don’t know the desired outcome people are looking for or the reason they signed up to use your product.
Take Canva, a simple graphics editor, as an example. You can use the product to create posters, cards, presentations, you name it. Given the incredible number of use cases, Canva created a web page that shows exactly how to create a poster. On this page, you simply click the call-to-action to create a poster, and within seconds, you’re editing a poster in the product.
By understanding the problems people were searching to solve (e.g. how to make a poster) and customizing the onboarding experience to help users solve them, Canva cut their time-to-value in half.
As you can see, knowing your users’ intent behind using your product helps you catapult them to the areas where they can experience value as soon as possible. If you can do that — and get consistently better at it — you’ll eventually increase the number of free users that turn into paying customers.
⚡ Pro tip: If you haven’t completed the User Component of the ProductLed System™️ and aren’t 100% confident about what your user’s desired outcome is with using your solution, please complete the User Component first, as you’ll waste time onboarding users to features they don’t really care about.
By bringing our users to the promised land and delivering on our value, the next logical step for them is to convert to paying customers. Lincoln Murphy of Sixteen Ventures explains: “You’ll get that ‘they convert to a paying customer’ outcome you want, by focusing on the outcome they want.”
This sounds fine and dandy. But how do you develop your straight line? How do you help users achieve their desired outcomes in a fraction of the time? You can do this in three steps:
- Map out the path.
- Label every checkpoint.
- Develop your straight line.
To get the most out of this book, complete these three steps with me. Pull out a pen and paper or open your laptop. Let’s get started!
Step 1: Map Out the Path
In my experience, well over 30% of required user onboarding steps are rubbish. (Yes, yours, too.)
There are form fields that you don’t really need to ask people when signing up. There are required steps that first-time users don’t really need to complete right away. And, of course, some steps don’t really need to be there at all.
Before you develop your straight line, I dare you to sign up for your product and complete all the steps it takes to accomplish a meaningful outcome. As you complete each step, take a screenshot. Even small steps like clicking an “OK” button should make the cut.
If you aren’t ready to complete this step yet, here’s an example. Let’s pretend you’re an established e-commerce business with multiple Amazon and eBay stores. Every day, you spend three hours manually logging into each account so you can respond to customer messages. The more eBay and Amazon accounts you have, the more logging in and out of each account you need to do.
After some research, you find that ConnectHero (a company I just made up) has a product that allows you to forward all of your Amazon and eBay messages to a help-desk solution of your choice (e.g. Zendesk).
Once you sign up for ConnectHero’s free trial, you must integrate your Amazon and eBay accounts with the one help-desk solution. Once that’s complete, you see messages pop up in your help-desk solution from eBay and Amazon — it’s a miracle! This is when you decide that you’re going to upgrade once the free trial is over. The product delivered on its promise, and you’re a happy camper.
Naturally, ConnectHero wants everyone to get to this point in their user journey, but integrating a help desk with Amazon and eBay isn’t easy — users need to take more than 50 steps. To make it easier to set up an account, we need to reduce the number of steps. Developing a straight line is the easiest way to do this.
To start, we’ll take a screenshot of each step of the onboarding experience. Alternatively, you can use a documentation tool like Tango.us to document each step in your user journey automatically. The primary outcome is to document every step, from the second you land on your homepage until you accomplish a meaningful outcome in the product. Once you’ve mapped out all the steps, it’s time to label them.
Step 2: Label Every Step
Label each step throughout your onboarding experience using the colors green, yellow, or red:
- Green is absolutely necessary. E.g., Uploading a piece of JavaScript to your website or asking for an email address to set up an account.
- Yellow is for advanced features that can be introduced later. E.g., Setting up a custom signature for your email address or running split tests on your video thumbnails.
- Red can be removed completely. E.g., Changing the color of your profile picture or asking for someone’s nickname when setting up their account.
Removing your red steps and delaying yellow steps moves you closer to building a highway that speeds users to the promised land.
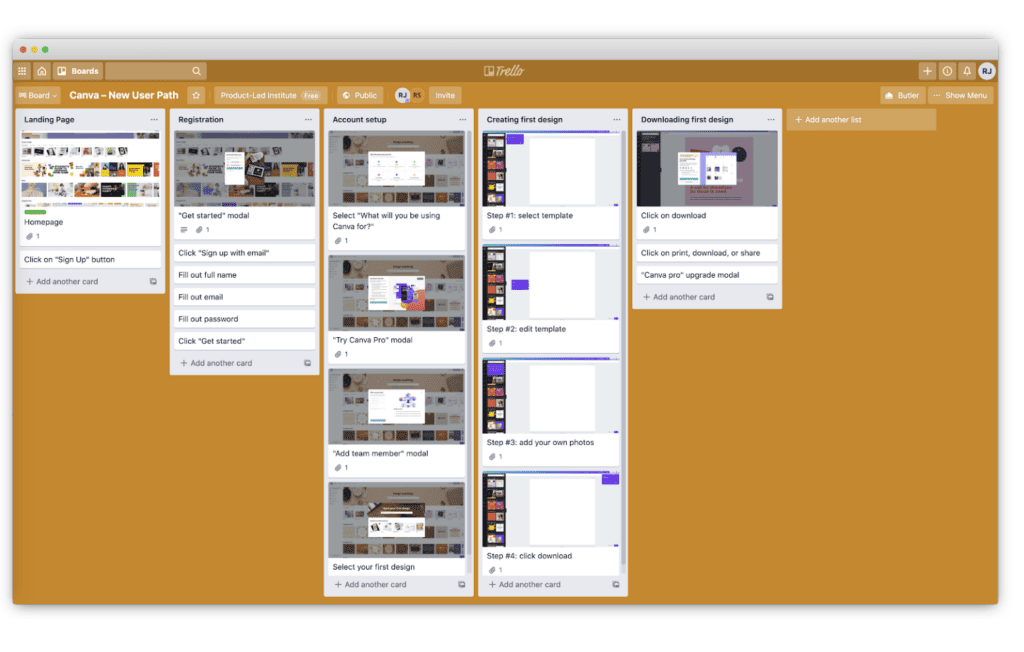
Here’s what this could look like (I used Trello).

Step 3: Develop Your Straight-Line
Growing up in Hamilton, Canada, I took a bus to get to my downtown school. It took between one and two hours. Why the variance? Well, there was no shortage of red and yellow lights in between me and my destination. The bus was constantly starting, stopping, and idling.
To reduce the number of idling cars and speed up traffic, the City of Hamilton introduced a green light sequence for Main Street, the busiest road in the city — and the main road my bus traveled along. If you hit one green light, you kept hitting green lights until you turned off Main Street.
This one innovation helped me get to school 25% faster.
If we go back to our hypothetical example of Amazon and eBay account integration, these might be the first three steps:
- Integrate your Amazon account.
- Set up your custom signature.
- Share your nickname.
Integrating your Amazon account is necessary, so we’ll label it green. Do you need a custom signature to see incoming messages from Amazon and eBay? Not at all. Setting your custom signature is an advanced step. Once you see the product’s value, it’ll make sense to complete this step. For now, we’ll label this step yellow. Lastly, sharing your nickname is totally unnecessary. Hence, we will label this step red and remove it altogether.
When it comes to your product, cut out as many red and yellow lights as possible. You’ll create shortcuts for your users to experience the desired outcome of your product. If you’ve already broken down each step between signup and the desired outcome, meet with your team to discuss all the steps you can potentially remove. Include people from the Product, Engineering, Marketing, and Sales teams if you want a lively discussion.
One of the reasons I love the straight-line system is because there is no bullshit. You will learn that your users simply need to complete steps X, Y, and Z for you to deliver your product’s value.
Even if we create the best possible experience, you’ll still see lots of users get stuck in the gutters (and never return to your product). Others will go off-track, and you’ll need to plan for detours. We can do that with bumpers that keep users in a straight line to their desired outcome.
The Two Bumpers You Need
As in bowling, you need two bumpers to keep your ball out of the gutter. To do this in your SaaS business, you can use product and conversational bumpers to guide users to a key outcome.
- Product bumpers are mission-critical. They help users adopt the product within the application itself.
- Conversational bumpers work to educate users, bring them back into the application, and eventually upgrade their accounts.
To guide users to a desired outcome in the product, you need both bumpers.

Even if you’re familiar with these tools, I’ll walk you through each of them. By the end of Phase 3, you’ll be confident that you’re using them in a way that will increase your number of customers. Let’s dive into how to design your product bumpers.
Phase 2: Product Bumpers
Product bumpers help users experience meaningful value in the product. Out of the two bumpers, product bumpers are arguably the most important. That’s because if you help people accomplish something meaningful in their lives with your product, they’ll come back on their own.
That’s not to say conversational bumpers aren’t useful — they just play a different role. For instance, if someone signs up but never touches foot in your product, the best product bumper in the world won’t help you.
Given the importance of product bumpers, I want you to identify one or two that can guide your users to the promised land. Maybe there’s an area in your onboarding that could benefit from a progress bar or checklist. Who knows?!
Here are the main product bumpers I’ll break down:
- Welcome Messages
- Product Tours
- Progress Bars
- Checklists
- Onboarding Tooltips
- Empty States
Let’s go through each of these.
1. Welcome Messages
If you knock on the door to a friend’s house, what kind of response would you expect? Would your friend welcome you? Or would they not say a single word, letting you walk around their house and eat the food in the fridge?
The second scenario sounds weird. Friends say hello to friends. But in user onboarding, companies often forget to welcome guests who sign up for a product. It’s a “help yourself to the kitchen” mentality. As a user, it can feel odd. We have an innate desire to feel welcomed.
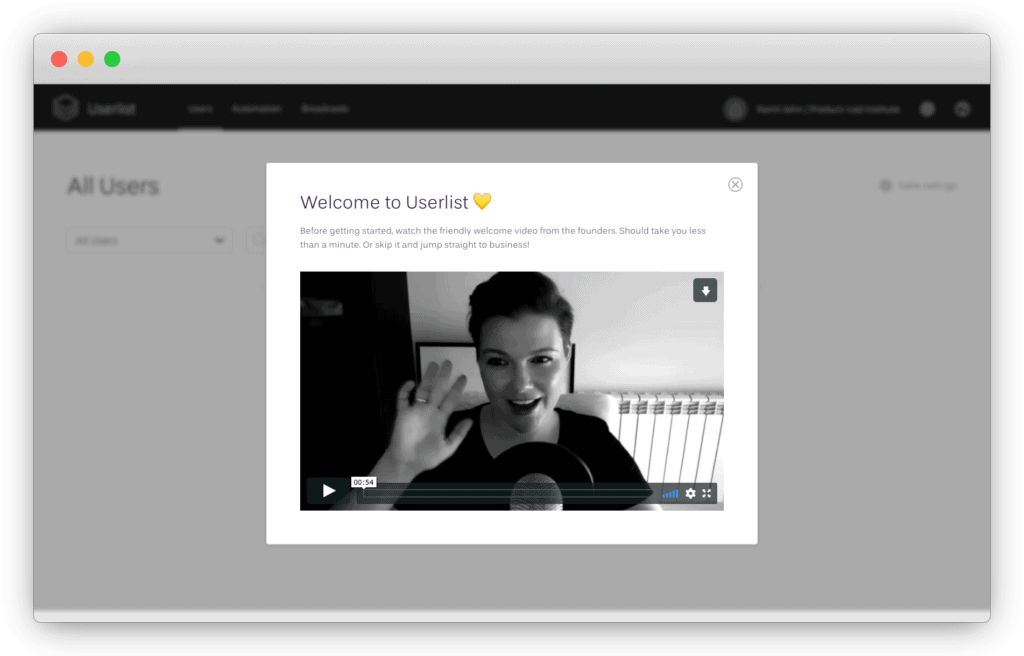
In this example by ConnectHero, they showcase a message from the CEO that personally welcomes the user to the product.

The message explains why the founder created the product and restates the value proposition. Welcome messages can also increase a user’s motivation for using the product by clearly explaining the value and building suspense.
Key Takeaways:
- Welcome messages are your opportunity to greet new users and make them feel invited — you are the host, after all.
- In addition to saying hello, use them as an opportunity to restate your value proposition and increase users’ motivation before they use the product.
- Welcome messages can also set expectations for what users will experience with your product.
Now that we’ve welcomed new users, it’s time to help them set up their account — fast.
2. Product Tours
Product tours are the ultimate product bumper. They eliminate distractions and give you only a few important options. In my experience, I reserve product tours for the most important green-light items in your straight line. I recommend using only three to five steps in your product tour.
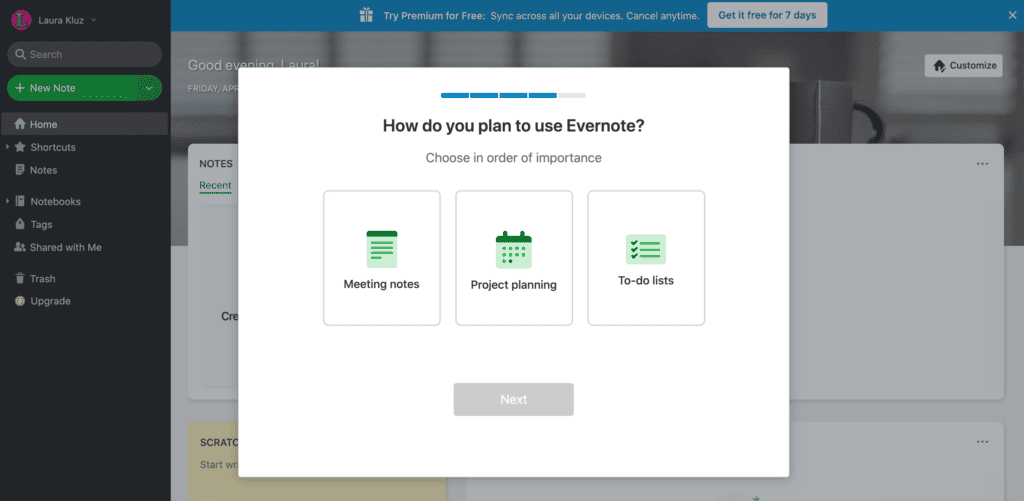
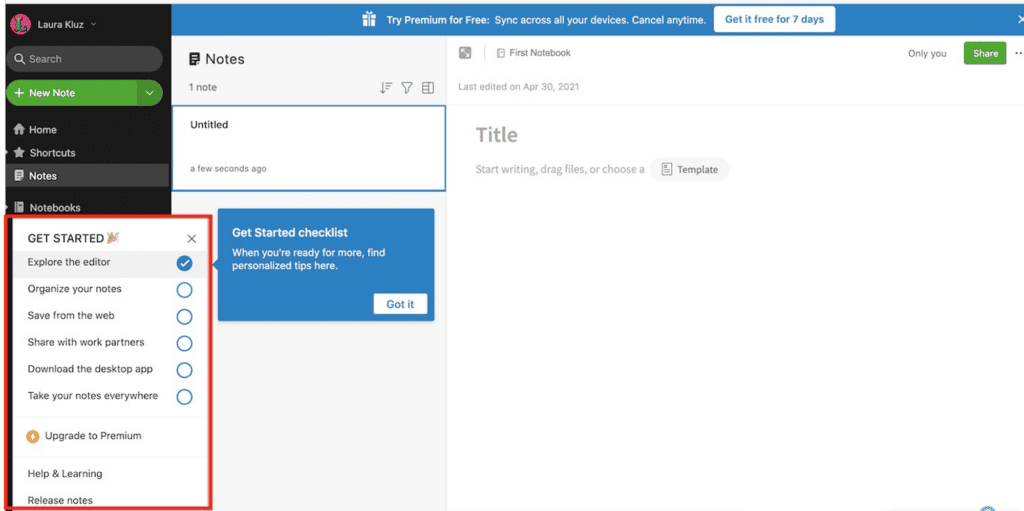
As you can see below, Evernote uses a product tour to help us select which help desk solution we’d like to integrate:

With this approach, your response can trigger a different straight-line onboarding track, one that’s specific to your desired outcome (e.g., forwarding your Amazon and eBay messages to Zendesk).
If you have a multi-product business, using a product tour at the beginning of your onboarding can be a game-changer. You catapult people into the areas of the product that they care most about.
If you have a simple consumer application, you might be able to get away without using a product tour. But if you have a complex product with features that accomplish different tasks, a product tour is a must.
I recommend using a “focus mode” that hides background elements to minimize the initial number of choices. Such product tours are extremely effective because they leverage Hick’s Law (decision time increases with every additional choice) and the Paradox of Choice (more choices make people less likely to choose).
By eliminating the number of decisions a new user has to make, you increase the likelihood that they will make the right decision. When structuring your product tour, don’t reinvent the wheel. Include some of the required green steps in your straight line to help your product deliver its value faster.
Key Takeaways:
- Product tours should ask users what they’re trying to accomplish in the product.
- Product tours should cover important step(s) that set users up for success with the product.
- High-performing product tours often use a “focus mode” that strips away unnecessary elements, like the navigation bar, until the user completes the product tour.
- Product tours are typically between three and five steps.
All in all, product tours are one of the most effective ways to bump users toward experiencing meaningful value in the product. Typically, this kind of forceful bump is best deployed at the beginning of a user journey; however, as the user progresses along your straight line, you might want to use a more gentle bump, such as progress bars.
3. Progress Bars
Progress bars indicate how far a user has come, and how far they need to go. When running a marathon, I look forward to seeing the markers for each kilometer — they remind me of how far I’ve run and how far I have to go.
At first, it can be demotivating to see that you’ve run only 1 out of 42 kilometers. However, once you get close to the 30-kilometer mark, your motivation goes up. You push yourself harder until you cross the finish line.
The same principle holds true for user onboarding. Humans are addicted to progress and will work hard to finish something once they think it’s achievable. One caveat: goals need to seem realistic. Just think of how demoralizing it would be to sign up for an account only to see a progress bar with “0 out of 99” steps completed.
Break down goals to make them achievable. Think about a marathon. Forty-two kilometers sounds intimidating, but dividing it into nine 5-kilometer races helps you feel like you’re constantly making progress.
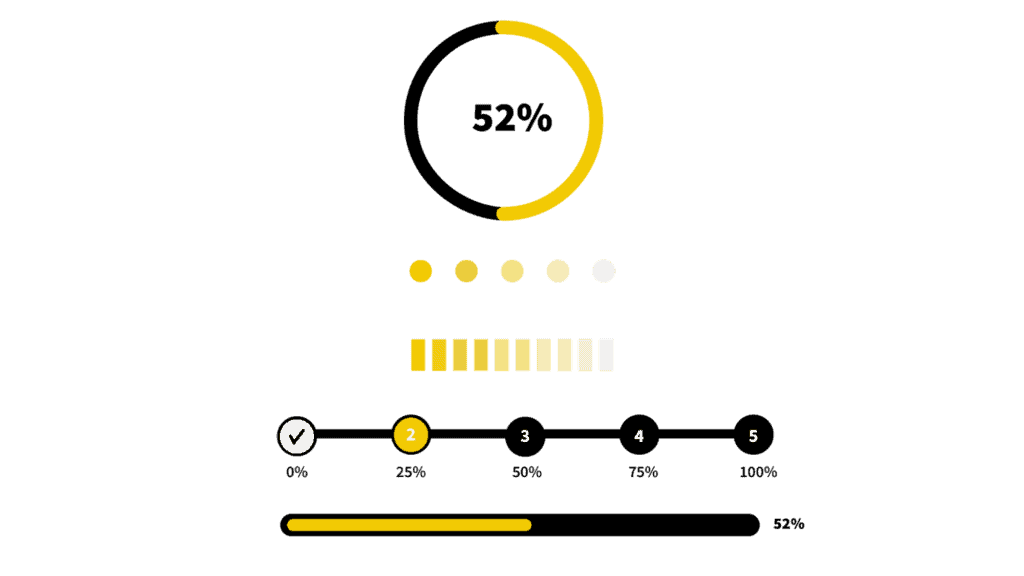
Progress bars can come in many shapes and sizes. According to Formisimo, here are the most common progress bars:

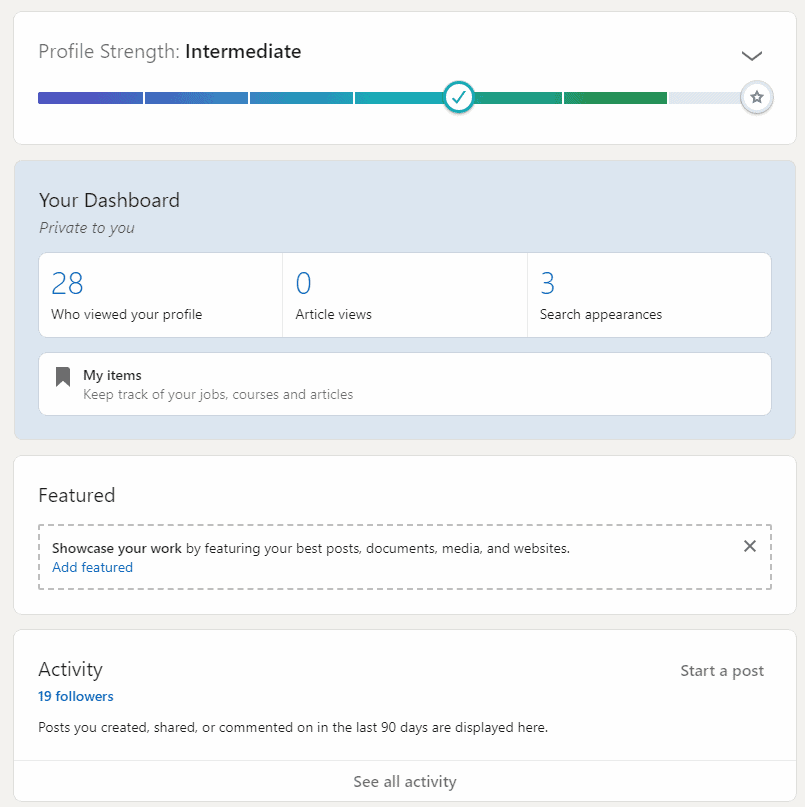
If we put what we just learned into action, we could add a progress bar to our product tour for LinkedIn. Voila!

Now, we’re setting an expectation for how many steps are ahead for our users. This reassures them that the onboarding process won’t take long and they’re only a few steps from completion. As a result, users are more likely to stick around.
Key Takeaway:
Effective progress bars start with a substantial percentage of the bar already filled. This helps users feel like they’re already underway instead of starting from scratch, increasing the desire to complete the task.
After the initial setup is complete — and progress bars are filled — what’s next? You often need to give specific instructions. Onboarding checklists are a great way to go.
4. Onboarding Checklists
Checklists break down big tasks into bite-sized ones. For ConnectHero, we could use an onboarding checklist to help users set up their accounts:

But checklists alone can take you only so far. If you want to get the most out of your onboarding checklists, have them partly filled out by the time the user sees them. This simple tactic employs the “endowed progress effect,” which is when people who think they’re close to completing something are more likely to see it through.
There was a famous experiment conducted at a car wash once, involving those “buy X and get one free” loyalty punch cards. They gave half the customers a ten-wash card with two “starter punches” and gave the other half an eight-wash card with no punches. They then checked back later on to see at what rate the two groups filled up their cards with punches.
It turned out that the first group got their free wash at almost twice the rate of the second, even though both groups needed the same exact amount of punches to get there. Why? Well, when you have two punches out of ten, you perceive yourself as already being 20% of the way to completion, while the no-punch group was starting out at 0%.
In addition to giving users an overview of how to set up their accounts, checklists simultaneously increase user motivation because users know how many steps it takes. For best results, I recommend having between three and five checklist items for a new user to complete.
According to Zapier, onboarding checklists also work well because of the Zeigarnik Effect, which is our tendency to think about incomplete tasks more than completed ones. Not finishing a task nags at us. Researchers call this “task tension.” Only completing the task can relieve it.
It’s why cliffhangers are so effective in movies and television. It’s why crossing off an item on your to-do list feels satisfying. It’s also why seeing 59 unread Facebook Messages might freak you out.
Key Takeaways:
- Checklists can motivate new users to complete crucial set-up tasks.
- Checklists can turn complex, multi-step processes — such as scheduling a month of social media content — into simple, achievable tasks.
- Onboarding checklists employ the Endowed Progress and Zeigarnik Effect.
If there are specific actions that users need to complete, onboarding is an effective way to motivate users. However, sometimes, you must show users how to do something. That’s where onboarding tooltips come in.
5. Onboarding Tooltips
Onboarding tooltips help users learn how to use a product. They can reduce the burden on support and scale usability. Here are the main ways you can use hotspots and action-driven tooltips:
- Show first-time users how to use the product.
- Offer helpful tips to new users. You can think of this like coaching.
- Show experienced users new areas of the product they might never have tried otherwise. This is great for increasing retention.
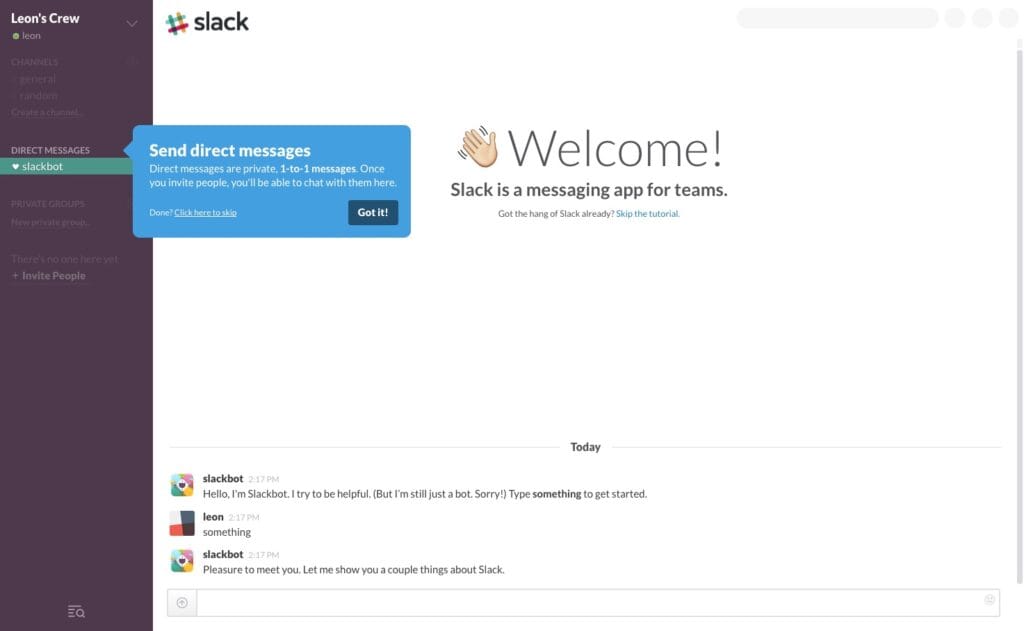
For Slack, we could simply use a tooltip to provide more context behind what’s required for them to set up their account.

Or, we could use tooltips to show people around important areas of the product. A benefit of onboarding tooltips are that they’re relatively easy to set up if you use a tool like Appcues, GainsightPX, WalkMe, or Pendo.
However, a lot of companies use onboarding tooltips incorrectly. Tell me if this sounds familiar. You log in to a product for the first time, and then a tooltip pops up and tells you to click on a feature. Then, the tooltip prompts you to click on another feature. Once clicked, another tooltip shows you yet another feature until you’ve explored the entire product.
This is tooltip abuse. None of the activity leads the user toward experiencing meaningful value in the product.
Key Takeaways:
- Use onboarding tooltips to guide users toward experiencing meaningful value in the product.
- People do not use software because they have tons of spare time and love to click buttons.
Onboarding tooltips can be a great way to show people what to do with a product. But what should you show people the first time they see your product’s dashboard? Dummy data? That won’t get anyone excited about a product. Nor does it help us get closer to experiencing value. If prospects had wanted to see dummy data, they would have signed up for a demo.
Instead of showing dummy data, explore empty states. They can guide users through the first few steps of setting up their account while being less intrusive than a product tour.
6. Empty States
Upon first login, most software applications are boring. There’s no data specific to you; it’s just the raw application. So what should you show people? An empty state can show people what they must do to set up their accounts and experience meaningful value.
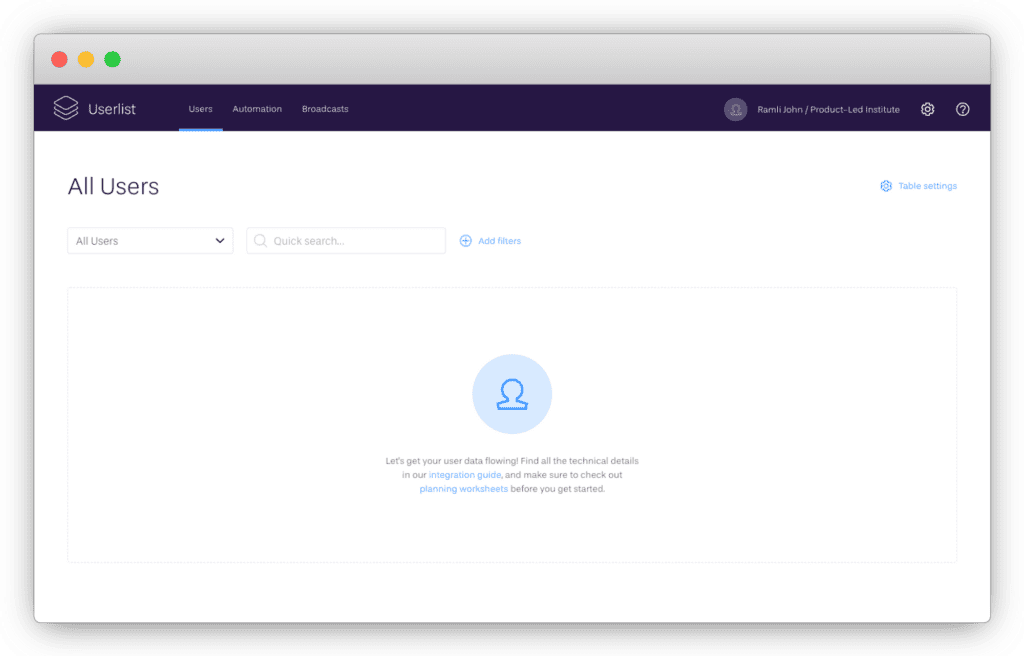
For UserList, this could simply show people the steps they need to take to complete their account setup.

One of the benefits of empty states is that you immediately show users what needs to be done.
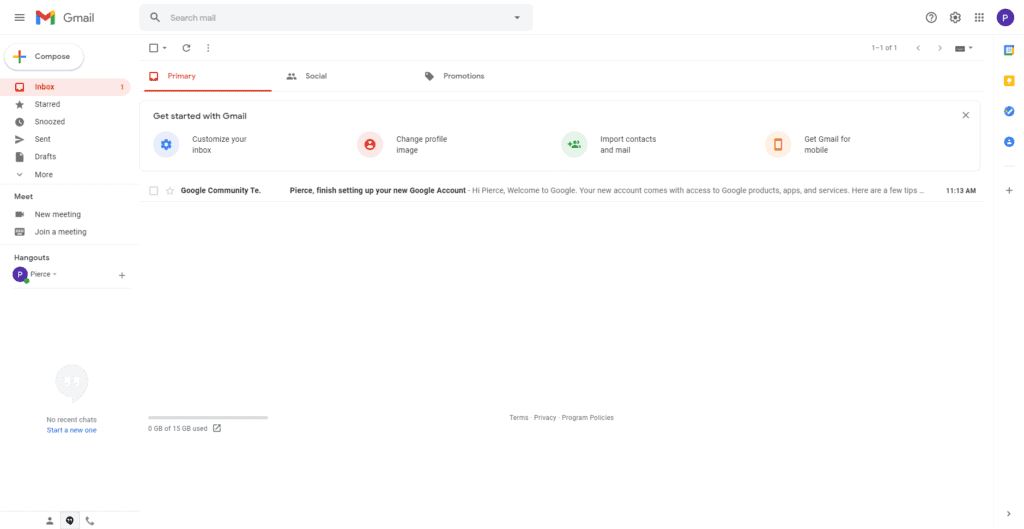
Gmail uses an empty state to help users set up and personalize their accounts:

Story Chief has an empty state to encourage users to craft their first story:

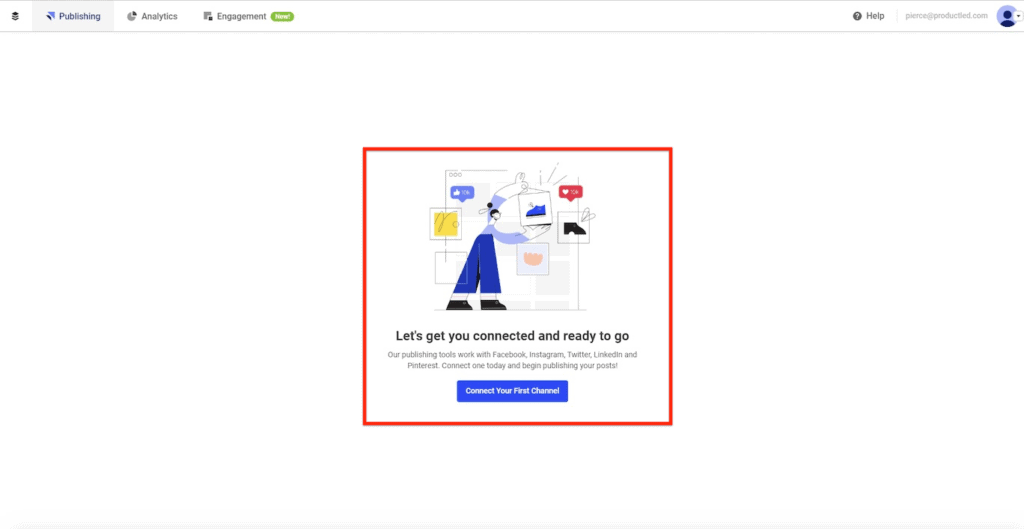
Buffer’s empty state encourages you to connect your social media accounts. No one will use Buffer unless they complete this step. As such, Buffer ensures that people connect their social media accounts right away.

To decide what to include in an empty state, ask yourself:
- What steps does a user need to complete to experience a quick win?
- What is the most important step in my straight line?
- How can I make sure that the majority of users complete this step?
Takeaways:
- Empty states are useful when a user first lands on a product’s dashboard.
- Empty states should prompt users to take action that will lead them closer to experiencing meaningful value in the product.
Do you have to use empty states, onboarding tooltips, checklists, and product tours? Absolutely not. Use product bumpers only when there’s a need. The context in which you use each determines how effective it is.
Now that we’ve covered the main product bumpers, let's see how conversational bumpers can complement our onboarding.
Phase 3: Conversational Bumpers
Conversational bumpers educate users, bring them back into the application, encourage them to upgrade their accounts, and notify users of new features. Whether you’re using email, push notifications, explainer videos, direct mail, or even SMS, any communication medium can be a bumper.
Here’s why you need conversational bumpers in your onboarding:
- Educate users.
- Set the right expectations.
- Meet users where they are and pull them back into your app.
- Increase motivation to use and buy your product.
One of the best ways to educate users and set the right expectations is through user onboarding emails; however, you can use the same content ideas for push notifications, direct mail, etc.
User Onboarding Emails
The primary function of user onboarding emails is to do something your site can’t: get your users where they are and pull them back into your app.
That’s to say, if your gym members aren’t showing up, user onboarding emails drive out to their house and haul them out of bed on your behalf. That said, the end goal of user onboarding emails is to eventually not need them, in the same way, that you don’t permanently install training wheels — the point is to help see the adjustment period through, then let the “real” use take over. For software, that means habitual and unprompted use.
To accomplish this, user onboarding emails should be set up to nudge people along through the most critical inflection points of the journey from signup to thriving user. They’re kind of like a joint between two bones, in that sense, acting as the connective tissue that links one key activity to the next.
A main challenge with user onboarding emails is figuring out which emails you need to send. To simplify the process, I’ve compiled a list of the top nine user onboarding emails:
- Welcome Emails
- Usage Tips
- Sales Touches
- Usage Reviews
- Case Study
- Better Life
- Post-Trial Survey
- Expiry Warning/Trial Extension
- Customer Welcome Emails
The best user onboarding emails are an extension of your product. They have a magical ability to reach beyond your app or site to bring people back and move them toward customer happiness.
To get the most out of each section, draft a version of your user onboarding emails as we review them. If you need to grab your pencil or laptop, I can wait.
Welcome Email
Welcome emails are triggered as soon as someone signs up for an account. One of the best parts about welcome emails is the high open rate. Aim for at least a 60% open rate.
Given that it’s relatively easy to capture people’s attention in a welcome email, what content should you put in it? It’s tempting to write a lot about the product and ask the user to upgrade. I know you’ve got numbers to hit, but I encourage you not to take that approach.
Your welcome emails have two purposes. First, you need to train your audience to open your emails. Second, you need to set expectations for what’s coming next.
With that in mind, ensure your welcome email has a clear call to action. If you recently launched your product, you can learn a lot by asking, “Why did you sign up to use our product?” Eventually, this will help you pinpoint the desired outcome that people have for your product.
If you’re at a loss for words when drafting your welcome emails, don’t worry. Here are two examples of welcome emails that follow the recommendations above:
Welcome Email 1
Subject: a personal hello
Body:
Hey,
I’m one of the co-founders of [Your Company], and I’m excited you’ve decided to sign up.
The [Your Company] Team and I have poured our heart and soul into making [key outcome your product solves for] suck less, so I get really fired up when someone new, like you, joins the ranks.
My top priority is to ensure that you’re able to [insert value proposition], so if you have any questions about our product, the website, or even my lackluster mustache, feel free to reply directly to this email.
I hope you can [accomplish key outcome in product]! Stay in touch!
– Wes, Co-Founder
P.S. Yes, I’m a real human.
Welcome Email 2
Subject: you’re in — [ company name ]
Body:
Hey, thanks again for checking out [Your Company]. We help you:
- Customer benefit 1 (“You don’t have to worry about X anymore.”)
- Customer benefit 2 (“You can finally actually achieve Y, and in less time.”)
- Customer benefit 3 (“It’s free for the first month.”)
But none of that will happen if you don’t get started.
==> CREATE YOUR FIRST DASHBOARD HERE <== (your action-worded CTA)
Talk soon,
Wes
Key Takeaways:
- Welcome emails have the highest open rates of all user onboarding emails.
- Your welcome emails should train your audience to open your emails and set expectations for what’s coming next.
- To make sure your audience receives this email (and that it doesn’t get caught in a lovely spam filter), I recommend using plain text and no images, at least for the first email.
Welcome emails shouldn’t be complicated. At some point, however, you have to get a bit more technical and offer a helping hand. That’s when usage-tip emails come in handy.
Usage-Tip Emails
Usage-tip emails are helpful nudges that direct users to take steps in the product that set them up for success.
Be careful about what you encourage. For instance, if an activity you’re encouraging doesn’t help them experience meaningful value in the product, you dampen user motivation. Don’t send emails that ask users to complete items that aren’t part of your straight-line onboarding track.
In general, usage-tip emails should do three things:
- Direct users to a specific product page (e.g. “Manage Users” page).
- Link to specific help-center articles or blog posts (e.g. “How to invite a user from outside your company”).
- Give actionable best practices or invite abandoned users to return.
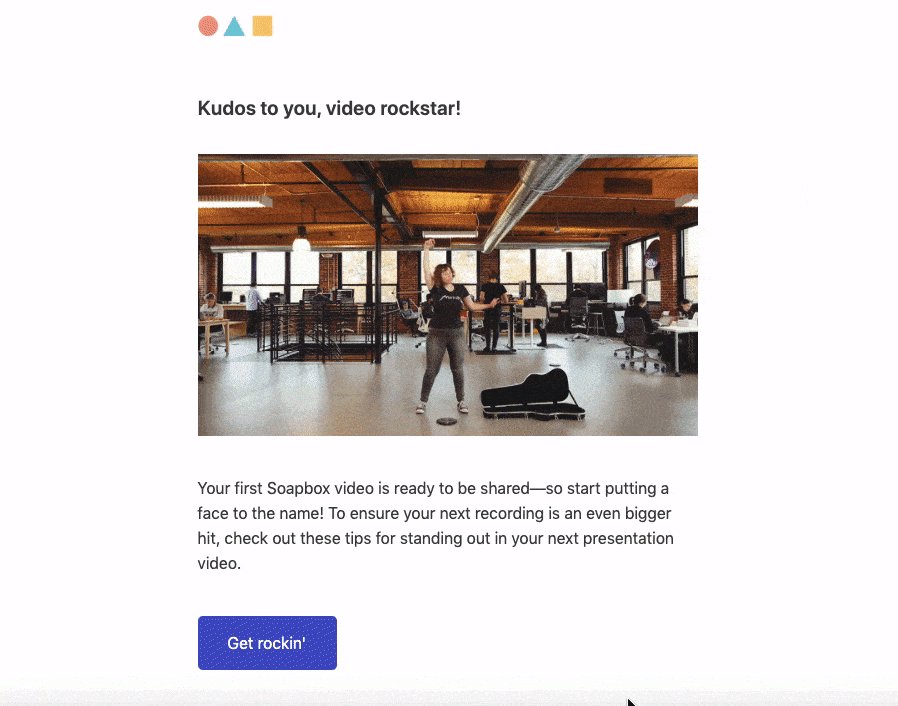
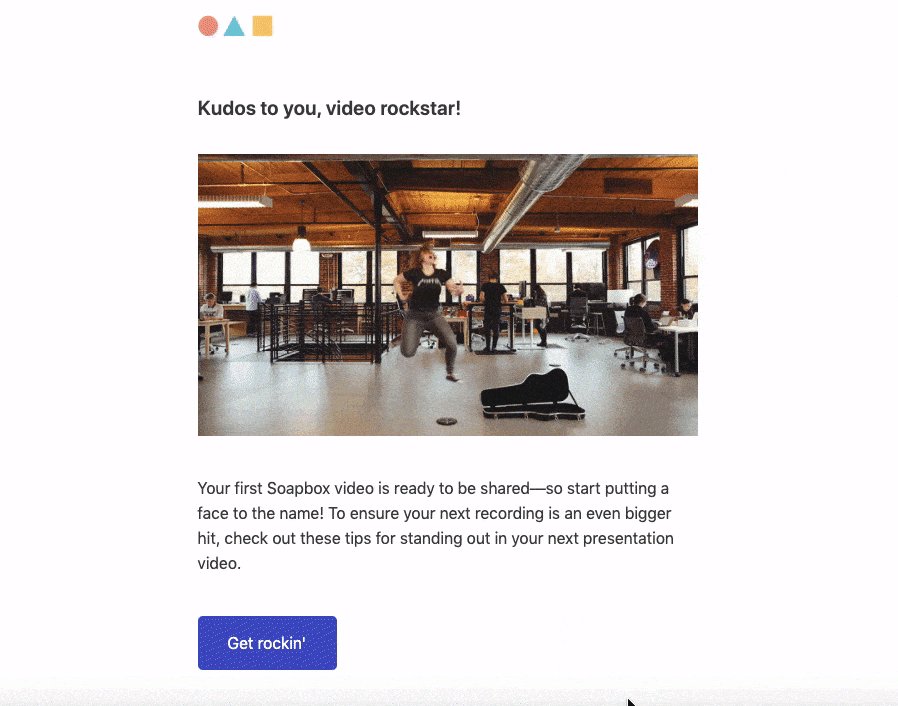
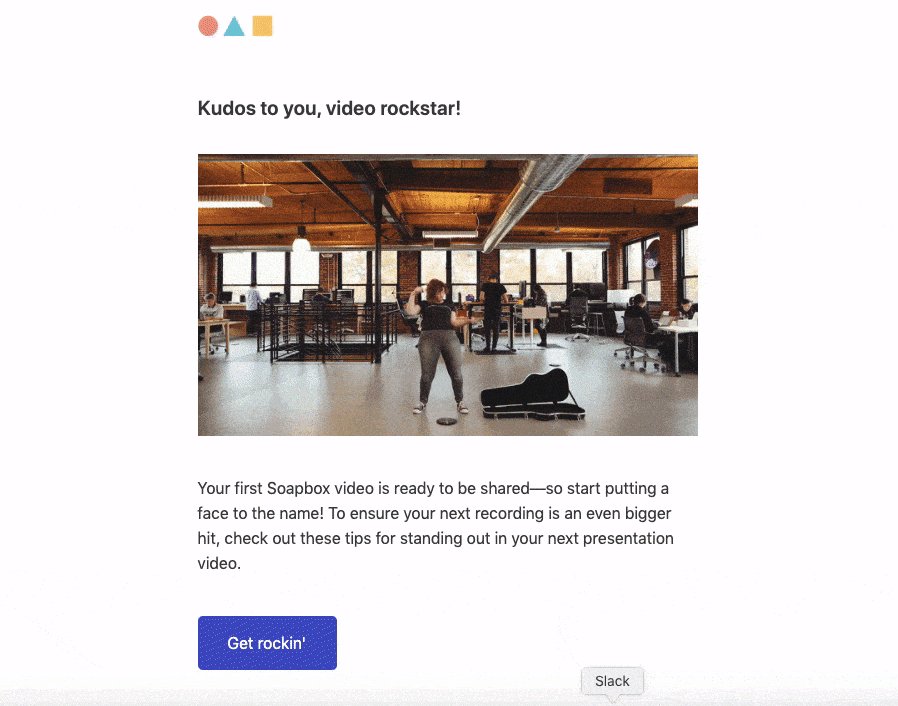
If you can do these three things, you’ll help more users succeed. Wistia’s Soapbox product is a perfect example. After I created my first video, they sent a usage-tip email to encourage me to share it with someone.

This email helped me learn more about Wistia’s features and made it easier to experience meaningful value by sharing the video.
Key Takeaways:
- Usage-tip emails nudge users to take steps in the product that set them up for success.
- The best usage tips are trigger-based and sent out once you do or don’t complete an onboarding task.
If users miss a step in their straight-line onboarding track, usage-tip emails can bump them toward the next step without intruding. Nevertheless, you’ll eventually need to ask for the sale.
Sales-Touch Emails
Sales-touch emails are exactly what the name implies. These emails can be automated, but the most crucial part is timing. If you send your sales-touch emails too soon, you’ll turn people away. If you send them too late, you’ll miss out on sales. The sweet spot for sending sales-touch emails is as soon as you deliver on your value, according to the UCD Model we covered in Part II.
For Databox, this is when you create and customize your first dashboard.
Subject: The hard part is over…
Body:
Hi Wesley,
You already did all the work to customize Databox and the hard part is over…
Were you left with any questions? If so, let me know, and I will answer them. Here are some common questions I get:
- How to visualize goals and events from Google Analytics?
- Can I build a dashboard with data stored in Google Sheets?
- Is it possible to push custom data via API?
- Do you offer a partner program for agencies?
Would love to learn more about you and what you want to accomplish with Databox. Just hit “reply” and let me know.
Thanks,
Andrew
Notice how the email doesn’t come across as “salesy.” The goal of the message is to help me get more value out of the platform. For your sales-touch emails, try two things:
- Frame your sales-touch emails as a “success meeting” to celebrate the user achieving their desired outcome and to show them how to get more out of the product.
- Invite inactive users to an orientation demo (e.g. “30-minute crash course on how to share documents and collaborate between teams”).
You’ll find that these “sales” emails are generally well received. Users will be happy to hear what you have to say. If you’re looking for a great template, Claire Suellentrop from Userlist.io shared a great email you can use:
Subject: [Intriguing phrase about how a paid feature will make their lives easier.]
Hi {{user.first_name | capitalize | default: “there”}},
[Pain point referenced in subject line] is no fun. [Describe a few problems the pain point causes, e.g., keeps them at the office late in the evening, forces them to delete important files or scatter them across multiple locations, wastes precious hours each week preparing for meetings and then having to reschedule.]
With [paid feature], you’ll [get huge benefits, e.g., have the freedom to take Friday afternoons off, rest easy knowing their files are all in one place, and increase productivity by 18%].
Since [paid feature] is part of our [paid plan name] plan, you’ll just want to upgrade to [paid plan name], and you’ll be good to go!
Just head to your billing page now so you can start [getting benefit] [link].
Talk soon,
[Signature]
Takeaways:
- The sweet spot for sending sales-touch emails is as soon as someone experiences meaningful value in your product.
- Craft sales-touch emails to help users get more value out of the platform.
As you can see, sales-touch emails are mainly about timing and offering a helpful hand. However, sometimes we must clarify our product’s value to build a convincing case to upgrade. One of the best ways to do that is through case-study emails.
Case-Study Emails
As Joanna Wiebe from Copyhackers notes, case studies are great — as long as you tell the story right. And by “tell the story right,” I mean be a good storyteller:
- Open with a hook.
- Lure the reader from one line to the next.
- Start in the middle of the action.
- Create compelling characters.
- Set the story around a central conflict.
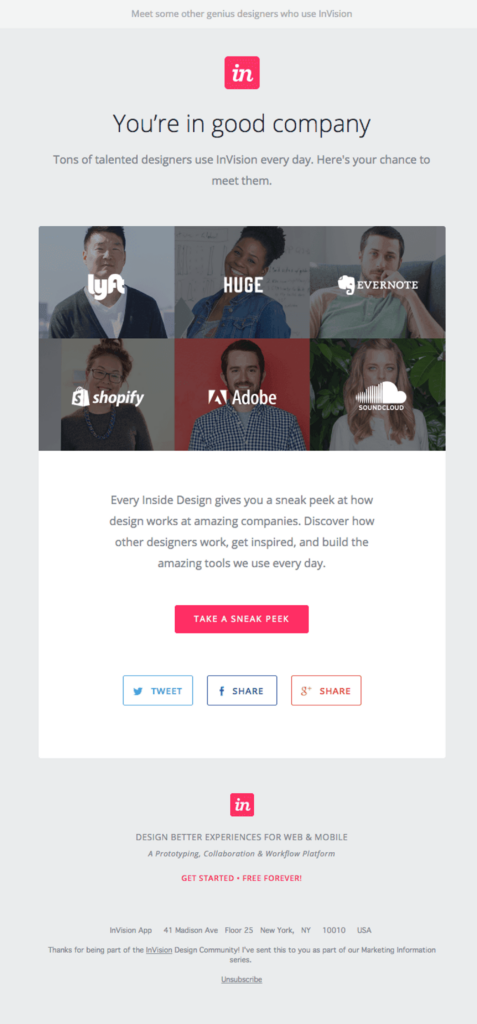
If you don’t have conflict, you don’t have a story (or a hook). And who would read that? Whether you send a case-study email with a video testimonial, customer story, or old-fashioned case study, tell your customer’s story about using the product. Invision does this by showcasing some of the incredible designs their customers have created with the product.

How do you decide which testimonials to showcase? One of the best ways to decide is based on the objections you regularly receive when selling your product. These objections could be:
- The price is too high.
- We don’t have the budget.
- It’s not important right now.
Pair your top objection with a testimonial that addresses the objection head-on. For instance, if your top objection is that the price is too high, include a testimonial that showcases the amount of value the customer received from using your product. You address a top objection head-on, with your testimonial doing the heavy lifting.
If you send case-study emails before selling users on your product, you’ll improve your free-to-paid conversion rate.
Key Takeaways:
- Use case-study emails to combat objections that users might have before they enter the buying phase.
- Make sure that each case-study email answers “What’s in it for me?” for users.
Case studies are a powerful way to combat objections. However, sometimes, we still need to communicate product benefits. One of the best ways to do this is through better-life emails.
Better-Life Emails
Better-life emails communicate the benefits of the product. The main call to action in these emails is often to upgrade an account. But you can also direct people to try specific features.
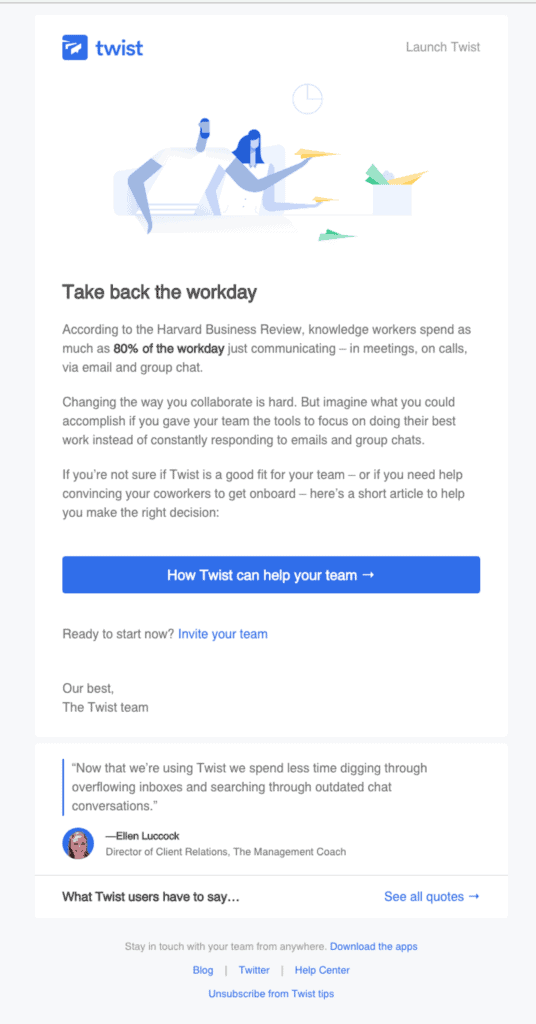
Better-life emails don’t tell a customer story. They focus on communicating the benefits of the product. Twist uses better-life emails to encourage people to “take back the workday” and sign up for their team.

Image credit: Reallygoodemails.com
Showcase how your product improves a user’s life. If you’re selling a business intelligence tool, highlight how the user will no longer need to spend countless hours crunching numbers in Excel.
A common mistake with better-life emails is focusing only on the functional outcome of your product. Remember: you need to account for functional, social, and emotional outcomes. Here’s a breakdown of each:
- Functional outcome: the core tasks that customers want to get done.
- Emotional outcome: how customers want to feel or avoid feeling, as a result of the functional task.
- Social outcome: how customers want to be perceived by others.
If you know the three reasons why people buy your product, you can boost your conversion rate and ultimately acquire more customers. Before writing your better-life emails, ask yourself these questions:
- When talking to potential buyers, what benefits get them most excited?
- What benefits make it a no-brainer for people to upgrade?
You’ll have a better idea of which benefits to feature.
Key Takeaways:
- Better-life emails showcase the benefits of your product.
- The call to action can ask users to upgrade or help users experience product benefits for themselves.
Product-led companies often forget to emphasize the better life that their product offers during the trial period. By assuming users know the benefits, you miss an opportunity to restate your value and build a convincing case. If you have a free trial, that’s a critical window: you have limited time to do so.
Expiry-Warning Emails
Expiry-warning emails remind the user to upgrade before a free trial ends. Freemium models don’t use expiry-warning emails because part of the product is free forever. That said, if you have a hybrid model (with a free trial and freemium offer), expiry emails can still motivate users to upgrade.
If you have an opt-out free trial (you require a credit card upfront), you must send expiry-warning emails. If you don’t, you’re guaranteed to annoy users and flood your support reps with refund demands. Think about it: what did you do the last time you signed up for a product with a credit card and missed the deadline? Did you continue paying for the product for a month or two before realizing you forgot to cancel? Or did you demand support to refund you because you forgot to cancel your plan?
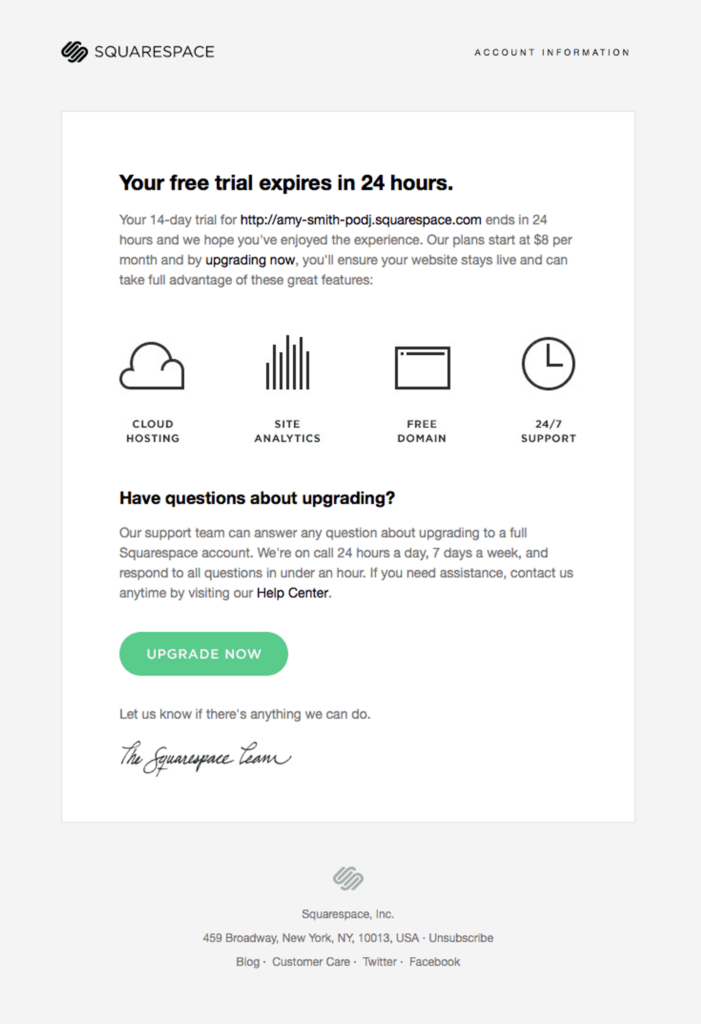
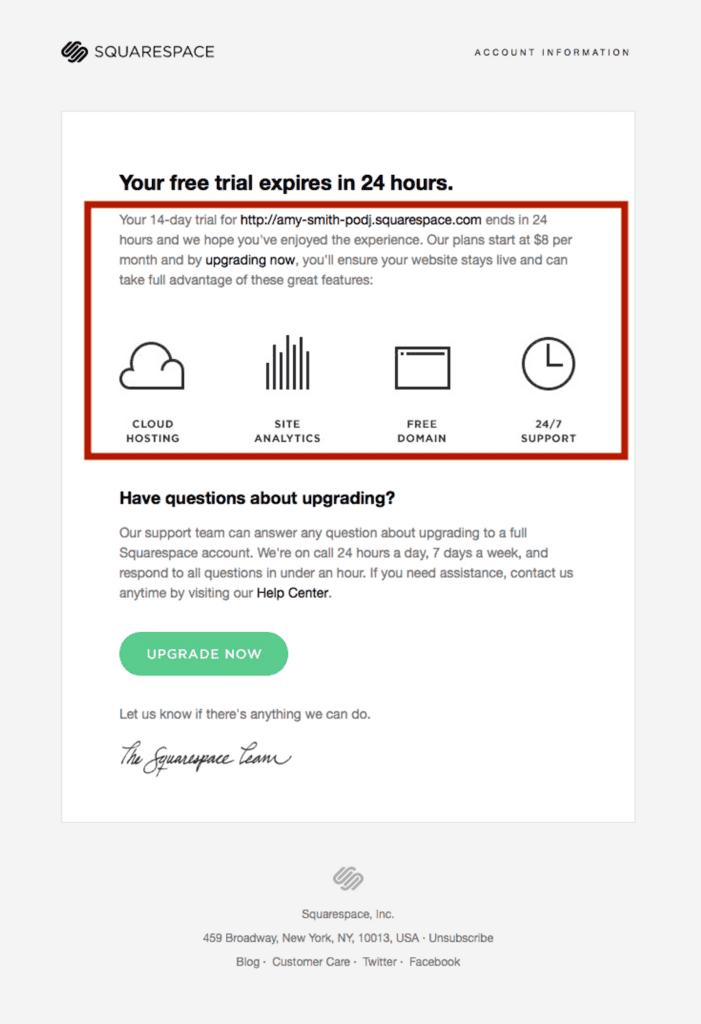
I won’t dive into whether you should or shouldn’t have a credit card requirement during the free-trial sign-up, but, as a general rule, make it easy for users to cancel their accounts. Squarespace sends emails to notify users that their trial will expire soon. This email is great because it restates the value proposition and why it makes sense to upgrade now.

According to PostMark App, expiry-warning emails have three goals:
1. Set clear expectations.
Trials end; that’s just how they work. However, if users provide a credit card as part of the signup process, they’ll be charged automatically. Make sure to give them a few days notice about the charge so they aren’t surprised.
The last thing you want to do is annoy users who forgot that they signed up for your product and paid accidentally. When they figure out that they were charged, they’ll demand a refund.
Even if you don’t require a credit card, you want to craft a painless transition to paying customers.
The best way to do that is by:
- Giving users as much notice as possible.
- Making it crystal clear when the trial expires and what happens if the trial expires.
- Providing a call to action for users to upgrade.
2. Make it easy for users to upgrade, cancel, or do nothing.
Some people will upgrade, and some won’t. As such, you want it to be easy for people to upgrade. Still, most people won’t upgrade, so it should be easy for users to cancel their accounts. The expiry email can make this process easy and leave a positive impression.
3. Communicate how users can get help.
The transition from trial to paying customers can be stressful. Once a customer decides to use your software, they want to make the transition seamless. When will they be charged? How can they get approval from their team? Sometimes, they may also wonder if they can maintain data from their current trial.
There are countless questions and concerns. Make sure that customers know that they can get help and know where to find it. Even if you check the box on all of the recommended ways of using expiry emails, you need to avoid some common mistakes.
Common mistakes with expiry-warning emails
Trial expiration emails serve two very different user types:
- People who want to become paying customers and,
- People who don’t.
In the same email, you need to address the needs of both groups — without making the email confusing. Most mistakes in expiry-warning emails stem from these conflicting goals.
1. Failing to provide enough advanced notice
Weekends, vacations, and travel can interfere with the timing of a trial expiration. It’s important to give people a heads-up. That way, users know exactly when a trial will expire, whether they want to transition to paying customers (and avoid a service interruption), or if they want to cancel their account (and avoid an unintentional payment).
I recommend sending an expiry warning email at least three days before the end of each user’s trial. This gives users enough time to make a decision to move forward with your product or not.
2. Assuming that the recipient wants to begin paying for the product
One of the biggest mistakes I see companies make with expiry-warning emails is not including the product’s primary value proposition. Offering a compelling reason to take action results in (surprise) more people taking action.
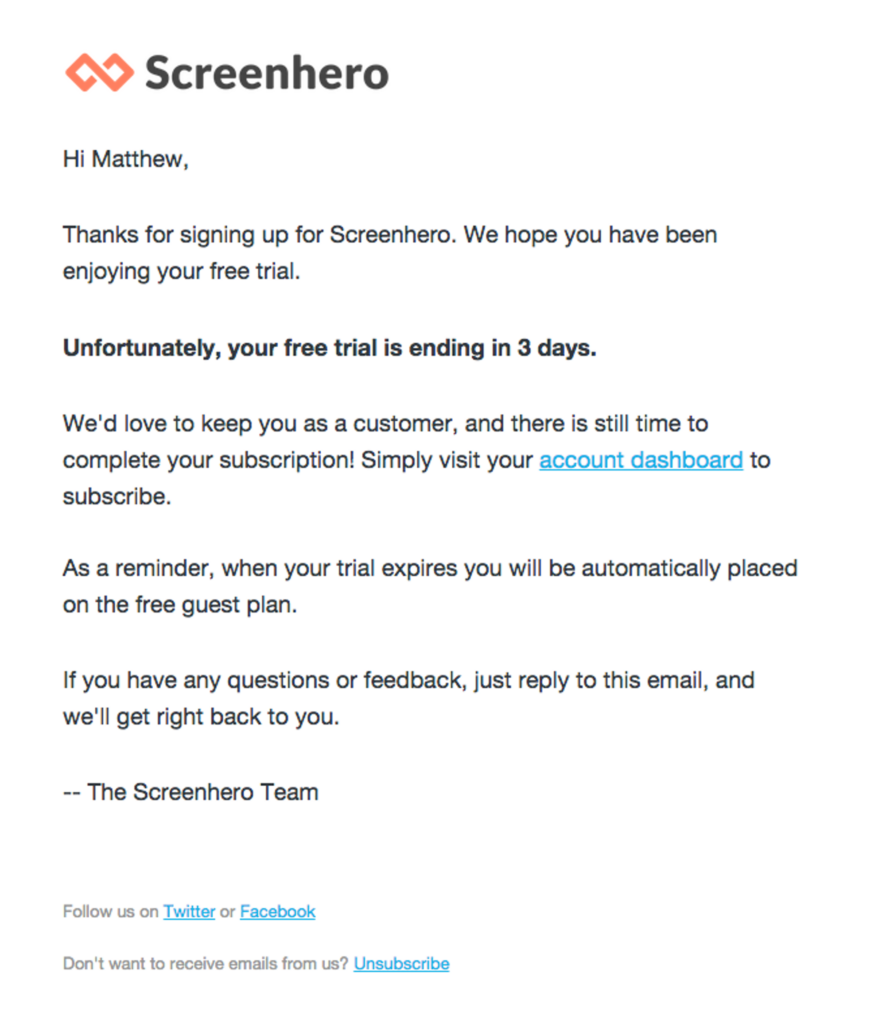
Just because someone signs up for a free trial doesn’t mean they’re ready to buy. Most people who sign up for your free trial or freemium model won’t convert. You need to include compelling reasons for someone to upgrade. Screenhero proves this point by failing to include a convincing reason to upgrade.

On the other hand, Squarespace’s expiry email does a great job highlighting the key benefits of the platform. Now we know why we should upgrade, right?

To recap, your expiry-warning emails should be able to answer these questions:
- Why should I upgrade?
- How do I upgrade?
- How much time do I have left?
- What happens when the trial is over?
- How do I cancel? (If you require a credit card.)
- Where can I go if I need help?
Key Takeaways:
- You must send expiry emails if you have an opt-out free trial. If you don’t, users will forget they signed up and get mad when they get charged for a product they haven’t been using.
- Restate your value proposition in each expiry email to create a compelling reason for users to upgrade.
- Make it incredibly easy for someone to upgrade in the expiry email.
If you have a free trial, expiry emails are a great way to motivate users to upgrade, as there’s genuine urgency behind the email. However, what do you do when people take you up on your offer? For starters, send a customer-welcome email.
Customer-Welcome Emails
Have you ever purchased a plane ticket on a questionable travel website and then waited nervously for email confirmation? When you buy something from a brand you don’t trust, waiting for a confirmation email can feel like an eternity. Your new customers feel the same way.
To reduce that anxiety, use customer-welcome emails:
- Reassure users that they made the right decision.
- Remind users of what they can do with the platform.
- Set expectations for what comes next (e.g., Will a customer success rep reach out?).
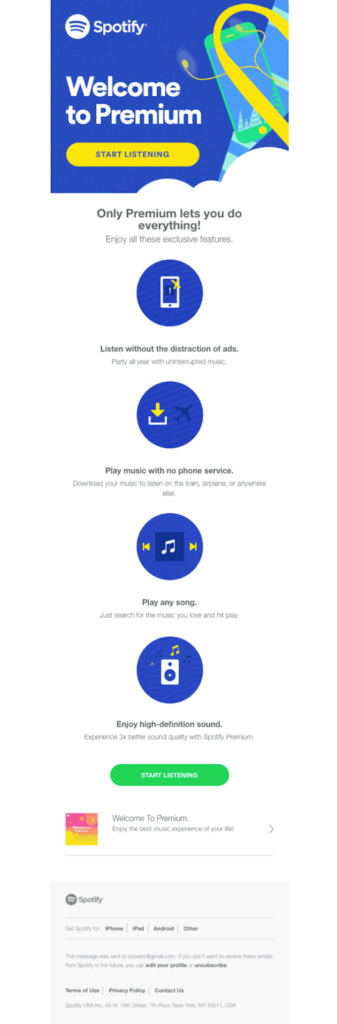
Too many businesses don’t welcome new customers immediately. Most reach out manually, but it takes time. In the interim, new customers become nervous, wondering if they made the right decision. Don’t make your new customer think twice. Remind them why they made the right decision. Spotify welcomes users as soon as they upgrade to premium:

Image credit to reallygoodemails.com
One thing Spotify has done really well is to remind users why they upgraded, showcasing the platform's value. This email increases user motivation to check out the product and listen to some great music without ads. If you have a freemium product, recap your premium features so that users can explore them right away.
Key Takeaways:
- Customer-welcome emails must be sent as soon as users upgrade.
- The point of customer-welcome emails is to reassure users that they made the right decision, remind them what they can now do with the platform, and set expectations for what comes next.
Customer welcome emails are a great way to remind new customers they made the right choice. But no matter how hard you try, not everyone will convert—nor should they. Your product might not be the right fit. It might be too expensive. The list goes on.
To improve your free trial experience, you must learn why it didn’t work out for some users.
This is why I recommend using post-trial survey emails.
Post-Trial Survey Emails
Even with the most amazing free trial experience, most users won’t convert. Some aren’t a good fit. Some might not have had time to check out your tool. Others, well, they might have needed more time or someone to help them learn to use the product.
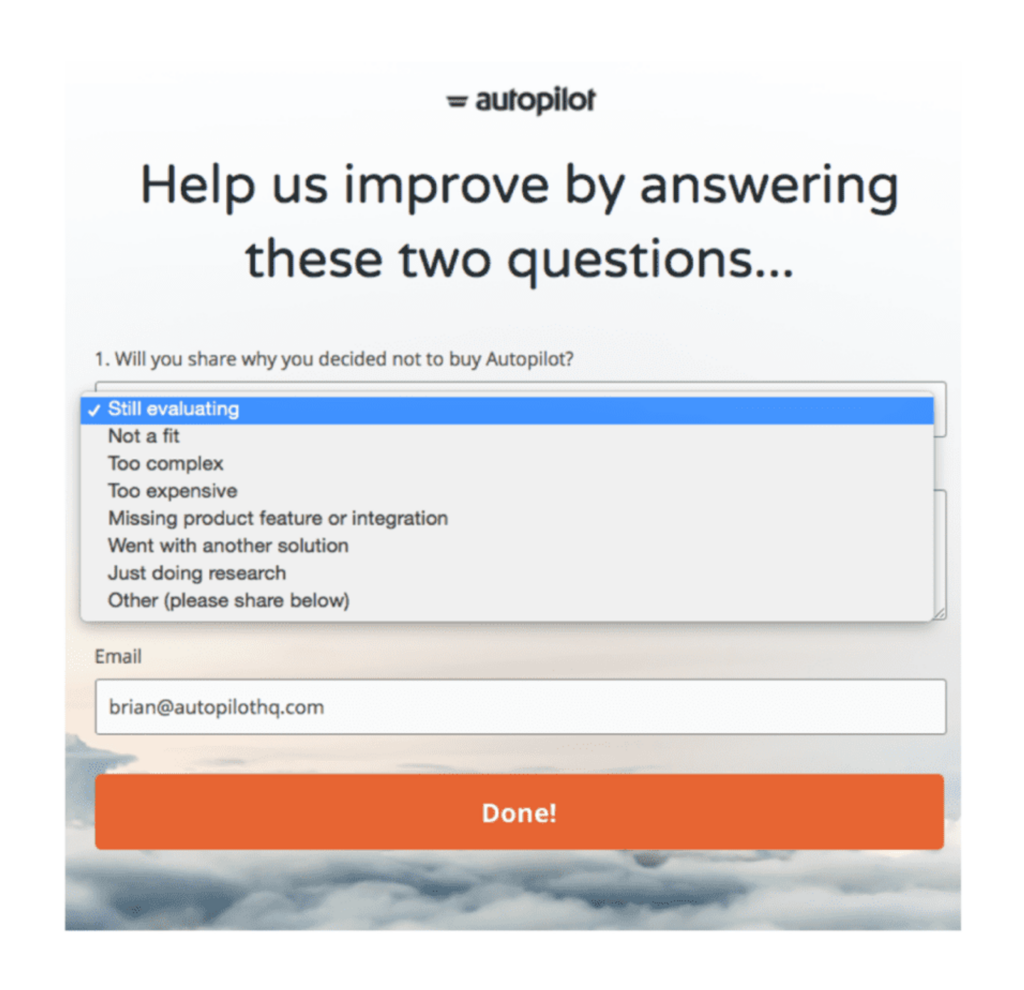
There are countless reasons, but you’ll never learn or understand them if you don’t implement post-trial survey emails. For Autopilot, their post-trial survey email looks like this:
Subject: Wesley, have 60 seconds to share why?
Body:
Hi Wesley,
I noticed that you have not purchased Autopilot so far. I'd love to hear your thoughts on your trial experience in this super quick survey. It will only take 60 seconds (we have measured it!)
Your response will help us focus on improving your trial experience and better meet your needs.
Thanks in advance,
Lauren
What I like about this email is how it gets straight to the point and encourages you to fill out a quick survey:

Based on your response, Autopilot enrolls you in an automated sequence. Autopilot recommends starting with this list:
- Still evaluating → Offer a trial extension.
- Not a fit → Drop into nurture.
- Too complex → Schedule a customer success call.
- Too expensive → Provide a one-time discount.
- Went with another solution → Send top-of-funnel lead-nurturing emails to stay top-of-mind if the other service doesn’t work out.
- Just doing research → Add to nurture (notice the nurturing trend?).
- Missing product feature or integration → See if it’s on your product roadmap; if so, let them know when it’s live.
If you use your free-trial survey in this manner, you’ll combat buyer objections and provide a more personalized experience for each user.
Key Takeaways:
- Post-trial survey emails can improve your free-to-paid conversion rate if you trigger certain events based on user feedback. For instance, if a user says the product is too complex, you can have a customer success representative reach out to walk them through the product.
As in bowling, if you don’t get a strike in the first throw, you have another shot. So, why not use post-trial survey emails as a way to rekindle the opportunity and provide an incredible experience? After all, these same users were interested in using your product for a specific reason. Let’s help them out.
Now that we’ve reviewed all of the user onboarding emails, let’s do a quick review.
User Onboarding Emails Overview
Even with the best copy in the world, if your onboarding experience lacks personalization, you’ll lose out on conversions. Imagine that I just signed up for your product and spent several hours using it during the first couple of days. I’ve gone through all of your onboarding tooltips and experienced the value of your product numerous times. I’m a power user and am sold on your product. I love it!
Now, imagine what must be going through my head when you send me an email on how to complete a very basic step in your onboarding process—one that I’ve already completed. I’ll look at this email for two seconds and make several assumptions:
- You have no idea I’ve already done this action item three times.
- This is one-size-fits-all onboarding.
- Your emails are pointless.
I still love your product, but compare that to another potential experience. Imagine, three days into my trial, you notice that I’m getting incredible value out of the platform. You send me a timely email asking if I want to upgrade. Since I’m already sold on your product, I convert on day four of your free trial.
There’s a big difference between these two scenarios. The first experience wasn’t relevant, while the second recognized where I was in the user journey.
For most free trials, here’s what a user onboarding email sequence looks like:
- Day 1: Welcome email
- Day 3: Content to educate user
- Day 5: Check-in demo
- Day 8: Product features
- Day 12: Expiry-warning email
This is a one-size-fits-all approach. It doesn’t serve any of the outliers below:
- If you’re a power user and keep receiving product-feature emails for a feature you’ve already used, they’re pointless.
- If you’ve never logged into the product, why should you receive advanced lessons on using it?
- If you already upgraded and continue to receive these emails, how does that feel?
The only way to avoid these scenarios and improve your free-to-paid conversion rate is to create a smart conversational bumper system.
Create a Smart Conversational Bumper System
Smart signals tell us when we should send a specific conversational bumper to keep users on a straight line. Here are the four main signals:
- Signup;
- Quick win;
- Desired outcome;
- Customer.
Each signal tells us about where the user is in their journey. Based on the signal, we can enroll people into different email onboarding tracks. For instance, if someone experiences a quick win in the product, we can send emails on how to dive deeper into the product. Or, if someone experiences a desired outcome, we can send sales-touch and case-study emails to encourage users to upgrade.
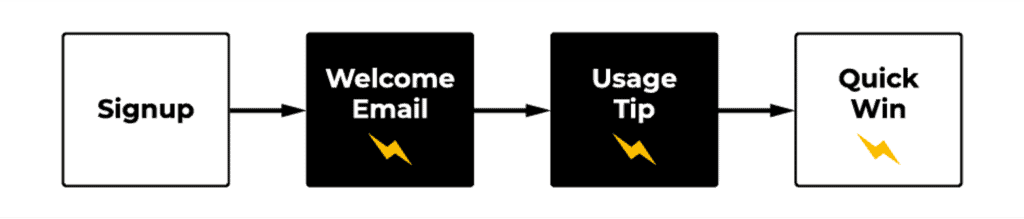
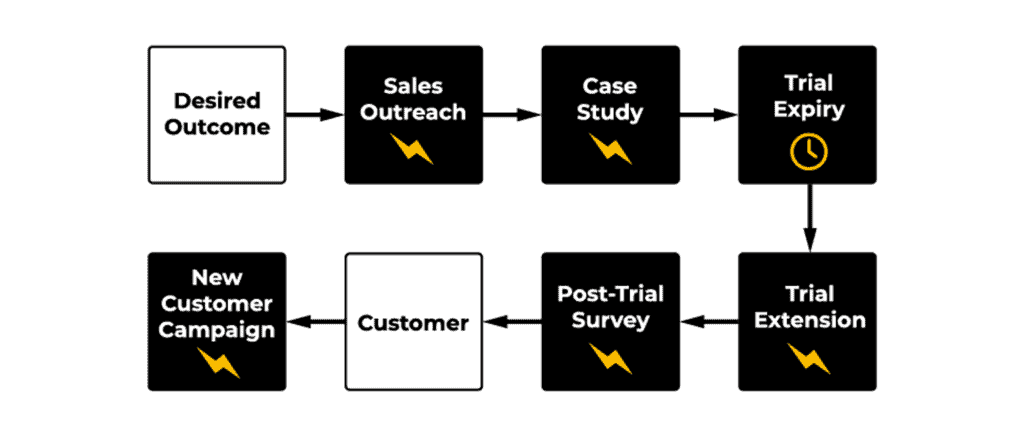
For the onboarding tracks below, I want to highlight one detail that’s easy to miss. If you see a lightning bolt underneath the email, it’s a trigger-based email. If you see a clock underneath an email, it’s time-based. Now, that we’re on the same page, let's dive in!
Conversational Bumper Track 1: Quick Win
Take a look at the image below.

- Signal: Signup
- Key Outcome: Quick Win
As you can see above, when someone signs up, it signals the start of the conversational bumper track. A sign-up should trigger a welcome email immediately. Depending on how complex your product is, you might need one or even five usage-tip emails to support account setup.
As we covered earlier, usage-tip emails do three things:
- Direct users to a specific product page (e.g., “Manage Users” page).
- Link to help-center articles or blog posts (e.g., “How to invite a user from outside your company”).
- Give actionable best practices or invite back abandoned users.
In the first onboarding track, the only thing we care about is getting someone to experience a quick win in the product. If we operate a business intelligence software solution, our first quick win might be setting up a dashboard to visualize our analytics. At first, every email we send to new users should focus on that outcome.
You don’t need to send usage-tip emails to users if they accomplish the quick win the first time they use your product. Remember, product bumpers also guide users toward achieving their desired outcome. Conversational bumpers are there only if users don’t take the required actions we’ve set out in our straight line.
Let’s say you’re CrazyEgg, a heat-mapping tool, and your first quick win is getting users to upload a tracking script to their website. If they accomplish this in the first-run onboarding experience, why send more emails about how to upload the script? On the flip side, if you didn’t upload the script, it would be extremely helpful to send an email that guided users on the process.
Key Takeaways:
- Focus on helping users experience a quick win in the product.
- The only two emails you need to include are welcome and usage-tip emails.
- There’s no focus on selling. It’s about setting up users for success.
Once your users have accomplished a quick win, it’s time to think about how you can turn your new users into repeat users. One of the best ways to do that is to help users achieve their desired outcome in the product.
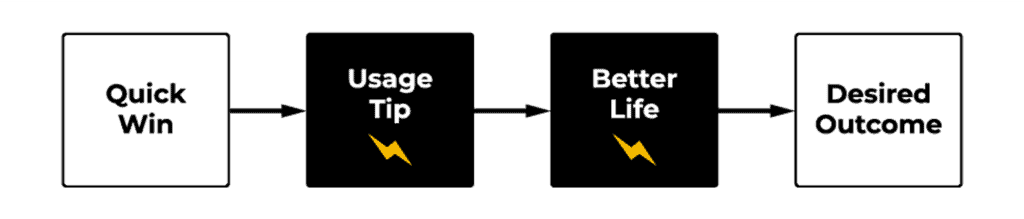
Conversational Bumper Track 2: Desired Outcome
Let’s look at the next track.

- Signal: Quick Win
- Key Outcome: Desired Outcome
Conversational Bumper Track 2 starts when someone gets a quick win and ends when someone experiences a desired outcome in your product. Once again, we’ll use usage-tip emails; however, we’ll focus on helping users experience the desired outcome.
Do you really need Track 2? It really depends on your product. If you have a simple product like Netflix, sending usage-tip emails on how to click “Play” is overkill. On the flip side, if you have a complex product, your quick win might have been uploading a piece of JavaScript. Track 2 can drive users closer to their desired outcome.
One reason I’ve included better-life emails in this mix is that you need to remind users why they signed up. Given that these emails showcase the desired outcome, you want to challenge users to give the product a shot.
Key Takeaway:
- Conversational Bumper Track 2 guides users toward experiencing your product’s desired outcome.
Once users have experienced your product’s desired outcome, it’s time to convert them into customers—if they’re a good fit.
Conversational Bumper Track 3: Convert
Finally, let’s look at the final track.

As Derek Gleason of CXL wrote, “Freemium and free-trial signups have one thing in common: Neither generates revenue.” For the first two onboarding tracks, we’ve avoided revenue generation. That wasn’t by accident.
You see, most people go wrong with their conversational bumpers by trying to monetize users too quickly. Skipping the first two bumper tracks, as the English would say, “is a bit forward.” If that’s you, go back and implement the first two conversational bumper tracks. Without that solid foundation, the strategies and tactics in Track 3 won’t be nearly as effective.
At first glance, Conversational Bumper Track 3 looks a bit overwhelming. You have a bunch of different email types:
- Sales-touch emails
- Case-study emails
- Trial-expiry emails
- Trial-extension emails
- Post-trial surveys
- Customer-welcome emails
One of the best parts about Track 3 is that each email focuses on upgrading the user to become a paying customer. You might think, “Wes, if I sent out every email you recommend, I’ll overwhelm my users.” Not necessarily. Each bumper track is trigger-based. So, if your user experiences a quick win in the product during the first visit, you won’t send any usage-tip emails, and you’ll auto-enroll them in Conversational Bumper Track 2.
On the other hand, if your user experienced the desired outcome in the first-run onboarding experience but never returned, you’d enroll them in Track 3 to bring them back and upgrade.
The true beauty of the Conversational Bumper Track is that you meet your users where they are in their journey. When a user upgrades, you automatically stop sending them upgrade emails. (Or, at least, I hope you would.)
For Track 3, how you reach out to each user depends on the average LTV of each customer. If you have a relatively high LTV, you can afford a higher CAC, so you may want to explore a low-touch sales model as soon as someone experiences the desired outcome. Just remember: You have to match your sales approach with your average LTV. Otherwise, unsustainable CACs will destroy your margins.
Key Takeaways:
- The focus is to upgrade users into customers.
- How you reach out depends on your average LTV. If you don’t match your outreach approach with your LTV, you risk running an unprofitable business.
- Once a user upgrades, remove them from Track 3 and send them a customer-welcome email.
Now that we’ve reviewed the three main tracks, it’s time to review everything.
Conversational Bumper Review
Your conversational bumpers keep people from going in the gutter and never returning to your product. Conversational bumpers work because they reach people where they are. Whether you decide to use email, SMS, remarketing ads, or direct mail, there are countless ways to bring people back to the product after they leave.
At the end of the day, recall that conversational bumpers are like training wheels on a bike. They’re invaluable when you’re first learning, but the long-term goal is to make them unnecessary. If you have a great product, people will naturally return and continue using it. Just think about how many times you check social media in a week. You’re hooked.
By now, I hope you see how the bowling alley framework can help you drive more users to become customers without resorting to salesy messaging, discounting, or those “fun” countdown timers. Delivering the value that you promised builds trust quickly and helps people understand how your solution can help them.
Putting it all together
Crafting an effortless experience takes a lot of effort.
That’s one of the reasons the Onboarding Component is twice the length of the typical component in the ProductLed System™️.
Yet, when you put in the effort to make your user’s experience to achieve value effortless, you get rewarded with users who consistently engage with your product and are 10 times more likely to become paying customers.
Now that you’ve made it to the end of the Onboarding Component, please share your top takeaway(s) in the comments below!
To continue on your journey of building a successful product-led business, be sure to continue building out the other eight components of the ProductLed System™️.
Up next is building out your Pricing Component.
Alternatively, if you’d like to work with a coach to install these components into your business, be sure to check out the ProductLed Implementation Program.
It’s our intensive implementation program where we’ll help you build a strong foundation for product-led growth so that you can scale faster and with more control. What’s unique about this program is we’ll work with you and your team to implement the proven ProductLed System™️ so that you can scale faster with less stress.
We’ll go through everything we went through today with your team to ensure everyone is aligned on how your onboarding experience can be improved.