It requires strategic decision-making, data analysis, and seizing key behavioral analytics to drive product-led growth.
How can you most efficiently drive product-led expansion within your organization?
In this post, I'm going to show you exactly how 7shifts encourages users to upgrade with paywalls:
- Doing Date Analysis in the Problem Space
- Defining your Scope & Iterations
- Contextualising Paywalls to Drive Expansion
- Creating Contextual Plans that Convert
- Taking the Steps to Scale
Watch the video below or keep reading to learn more.
Doing Data Analysis in the Problem Space
Product-led expansion depends on strategic decisions that fuel growth and retention. A huge part of making those strategic decisions is looking at relevant data. Data is vital to inform decision-making and help you to define problems within the "problem space."
I know what you’re thinking, what on earth is the "problem space?"
Put simply, it's a framework for defining a problem before you consider the solution. This is obviously crucial for product-led companies who must understand what the problems are that they want to solve before they can effectively come up with the solution to solve those problems.
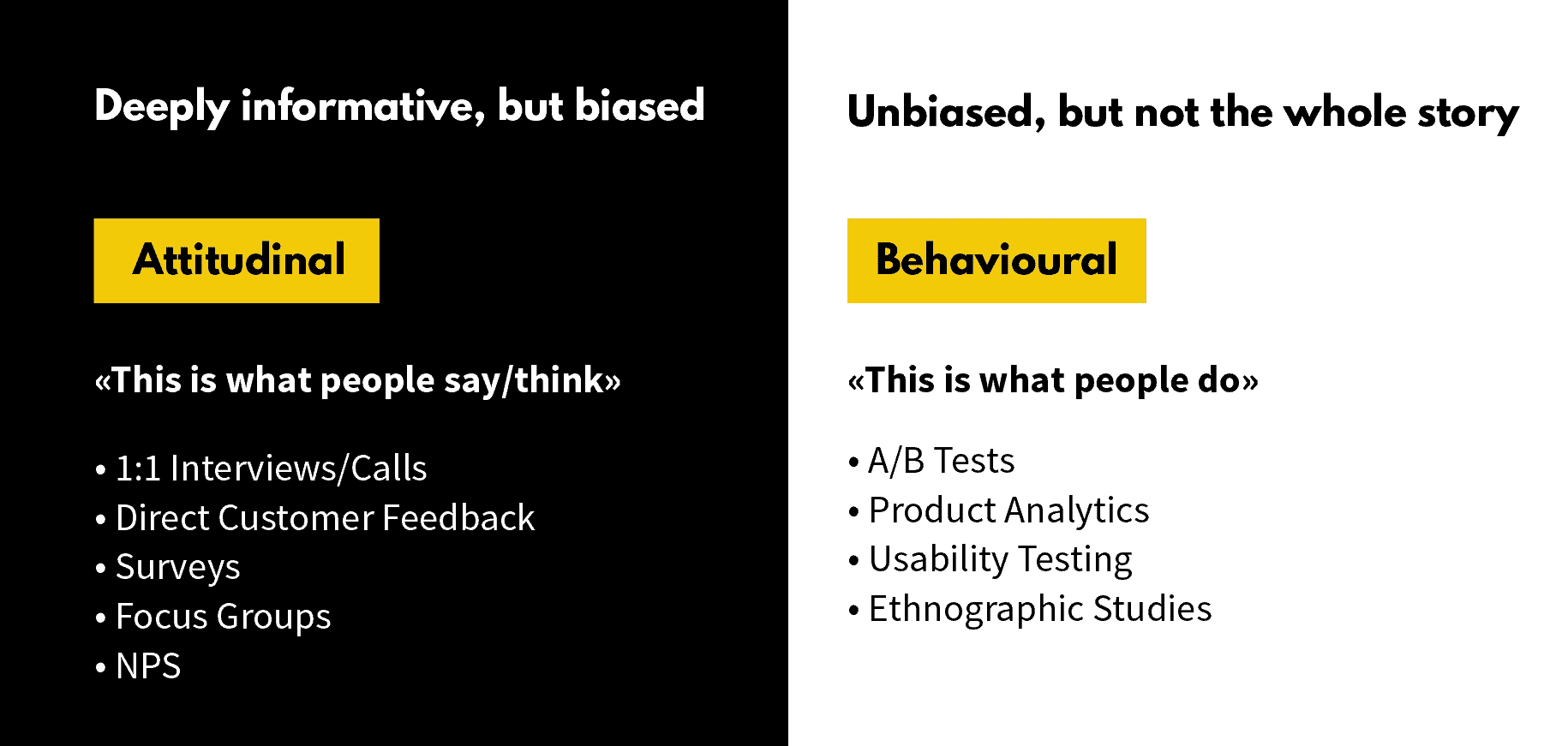
You also need to consider user science data, which is a field of product management that can be split into two different types:

Once you have the right data, you need to use it in a problem sequence.
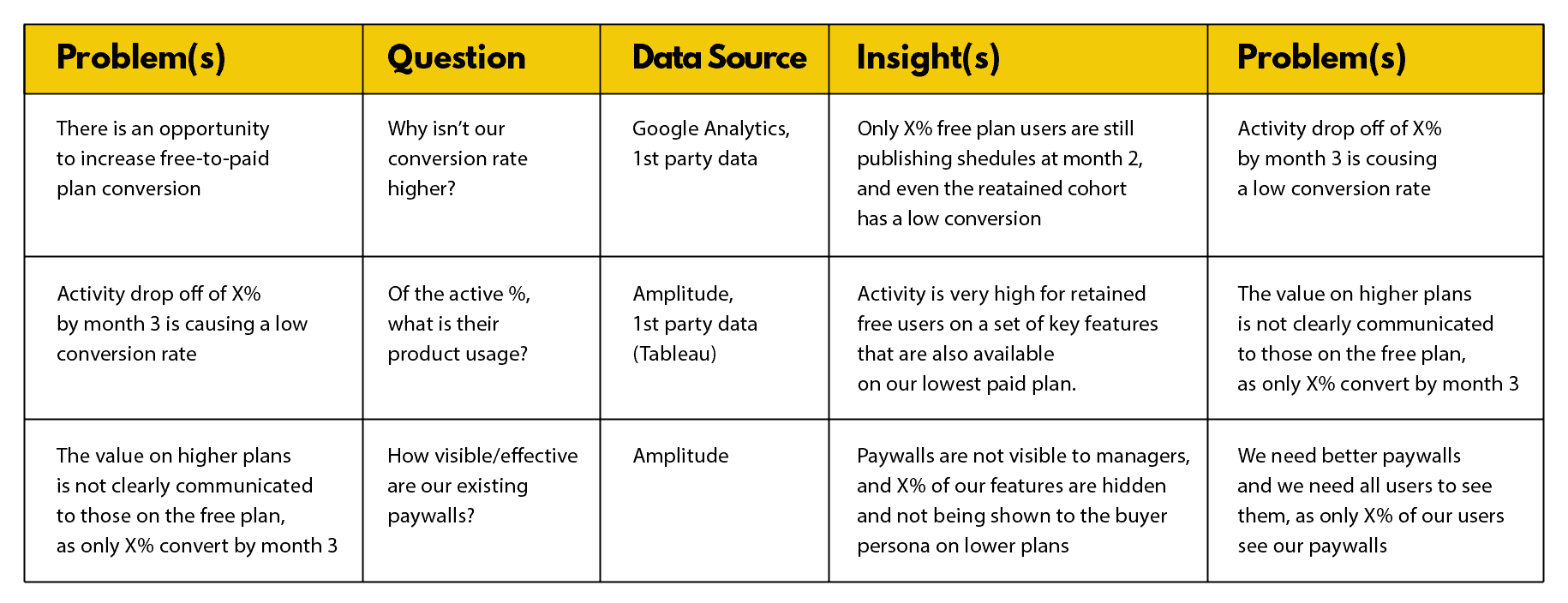
Here is an example of a problem sequence from 7shifts (from left to right):

If you create a problem sequence, you will end up with insights that help to refine the problem. From there, you can create a detailed breakdown of the problems. Having this information at your fingertips allows product managers to pinpoint what problems to tackle in the current iteration and what problems to tackle in future iterations.
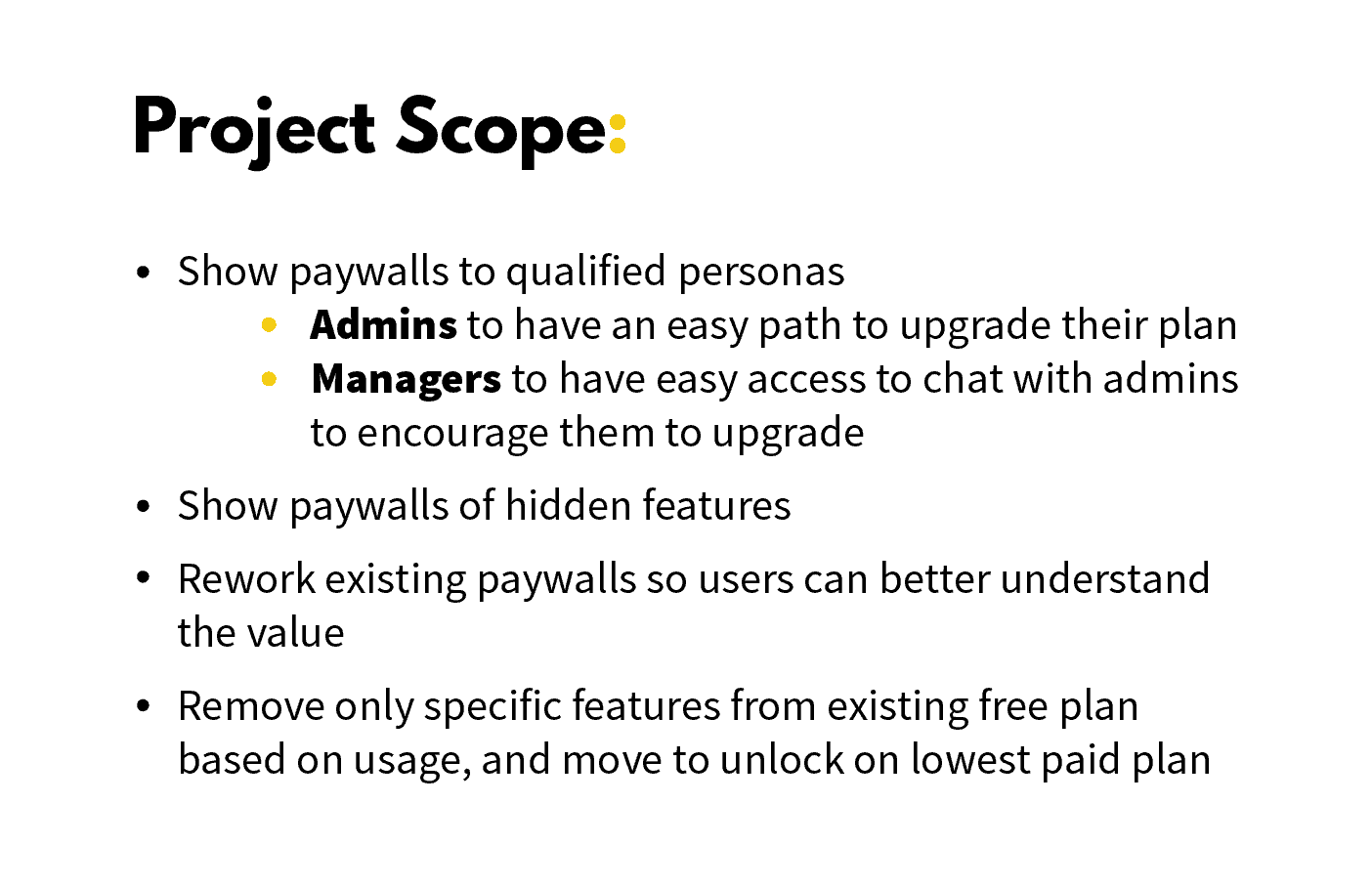
Defining Your Scope & Iterations
The next step is to use behavioral analytics to define your scope and iterations.
An example of this from 7shifts. They realized that existing paywalls were hidden from some of their most engaged users, but those users had no purchasing power.
This meant that these highly engaged users could not see multiple features they could have. Worse yet, they had no path to purchase! This key insight was identified using behavioral analytics, and the team was able to quickly add it to their project scope for the next planned iteration.

Paywalls are visual. So when specific features are hidden to the end-user, it poses a very real problem. 7shifts needed to make users aware of these features, without being too pushy.
So they worked on building a more consistent experience that had minimal (if any) disruptions. 7shifts effectively brought forward the value of those features to the user’s attention in the context of where the value is achieved for the user (as opposed to low-value settings page paywalls).
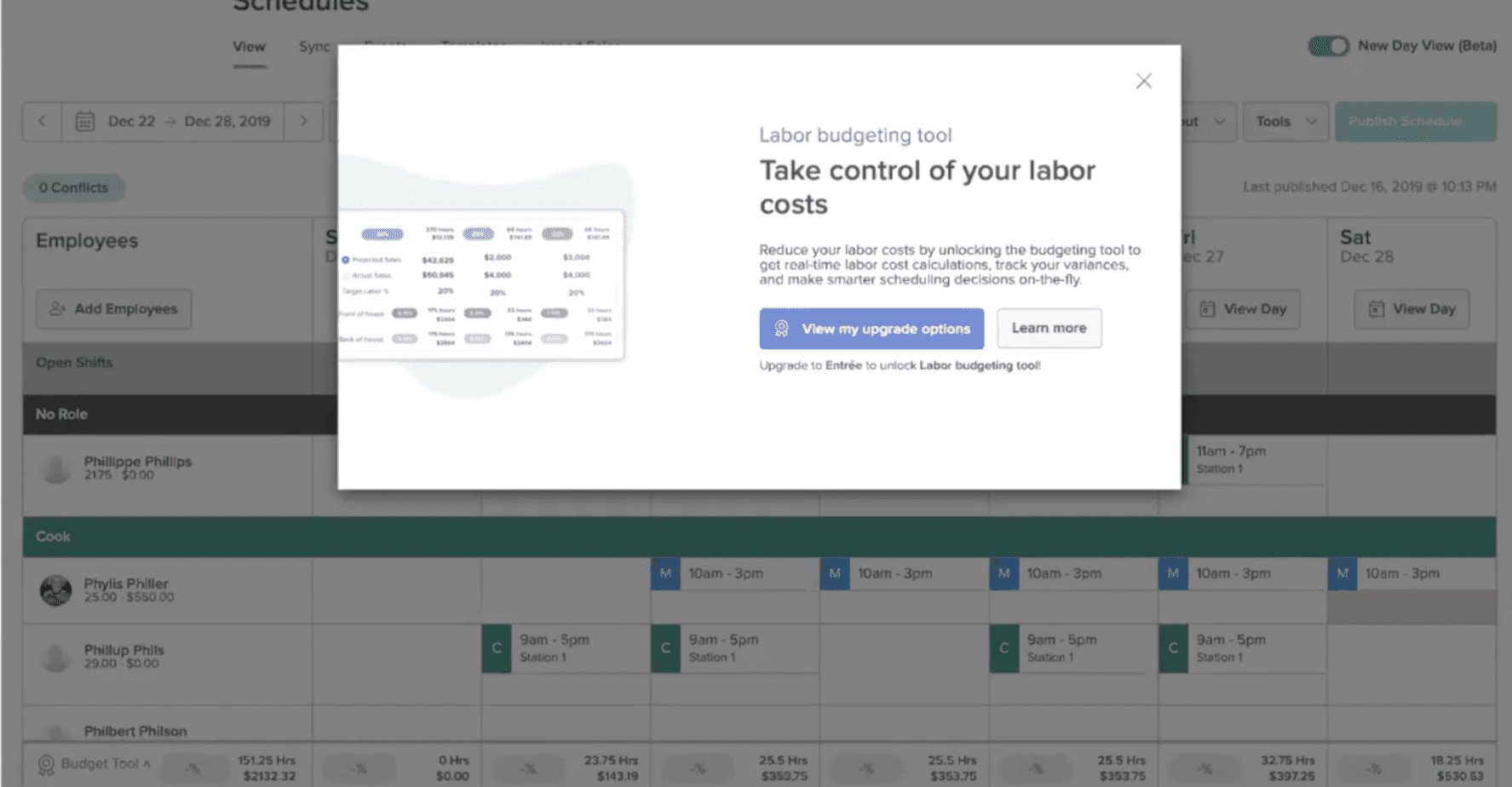
An example is thier budgeting tool:

Using a blend of illustrations, along with context on the feature, and emphasizing its value, it helps make the user aware of the features (and increases their interest and engagement with this, and other paywalls).
But these engaged users had no purchasing power. So 7shifts devised a simple solution that leveraged their existing messaging tool to streamline the user a call-to-action (CTA). It opened a preloaded message to communicate directly with the buyer persona in their organization.
Once released, 7shifts discovered that this user behavior was the most correlated analytical event with an actual upgrade event within their product – amazing!
Contextualising Paywalls to Drive Expansion
7shifts has a hybrid free trial along with a free plan option that allows users to "test drive" the product without commitment. However, they discovered that the behavior of customers on their free trial version and their free subscription option was very similar in how customers behaved within the product (vs. how a paying customer might behave within the product).
But they realized their free plan offered a lot of value, so they were not seeing the upgrade behaviour they had anticipated.
After all, if users get the same level of value from a free version of a product as they would receive for actually paying for that product, why would they ever choose to transition to a paying customer?
To deal with this problem, the product management team decided to remove certain features from the free version.
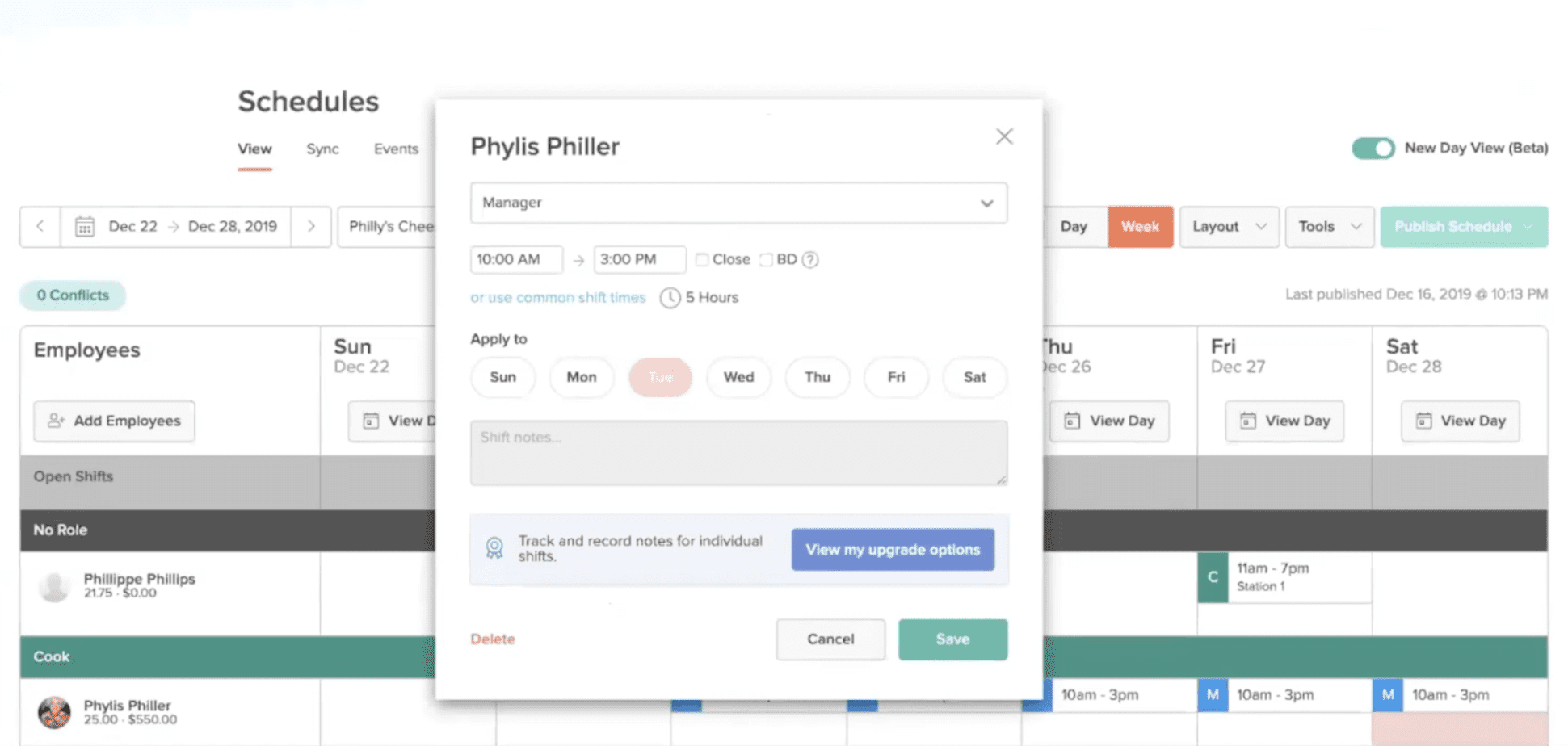
But they didn’t remove the features entirely; they still let users click on the features and see what they would allow them to do. But this time the features included a paywall to inform them the feature is not available on the free plan.
As you can see in the image below, the banner effectively tells the user what the disabled feature does. In this example, it's a feature that allows users to track and record notes for individual shifts, but if you want to get value from this feature, users must upgrade.
From here, the user can view upgrade options and learn what other benefits they will receive if they decide to become a paying customer.

Yes, you want users to get value from the free options of your product. But you need to be careful that you don’t give them too much value. Otherwise, they have no reason to upgrade and they may never become a paying customer.
Creating Contextual Plans that Convert
Convincing users to move from the free trial to signing up for your product and becoming a paid member requires more than great prices and special offers.
Consistency is so important.
7shifts uses and reserves the use of their trademark blue color throughout the product to indicate a paid feature within their contextual plans. While users engaged with the free trial and came across a feature that could only be unlocked by upgrading, the eggplant blue shade was used repeatedly in banners and CTAs.

You should also try to remain as consistent as possible when the user moves onto the payment plan options for your product.
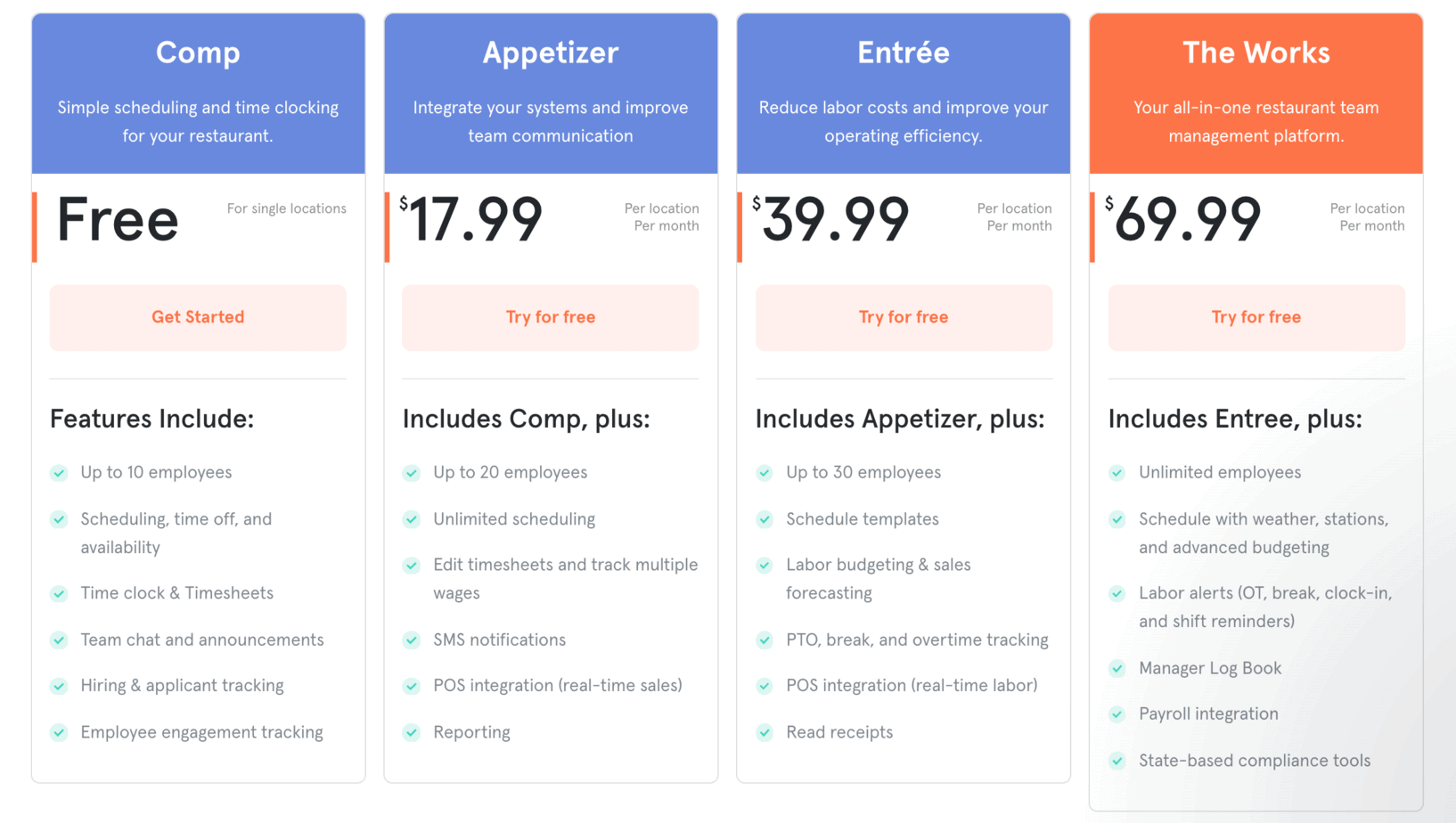
The key is to create contextual plans based on what feature most interests the user. 7shifts does this effectively by highlighting the payment plan that includes the feature the user has shown the most interest in.
There are four different plans to choose from. However, only one of these plans is highlighted in the same eggplant blue shade that has been used throughout the user’s experience with the product.
The highlighted plan is based on the user's behavior within the product – they recommendsthe plan that unlocks the specific feature they've interacted with.
It’s a fairly simple tactic, but anyway, you can remove friction from a purchase experience that has proven results for your product expansion efforts.

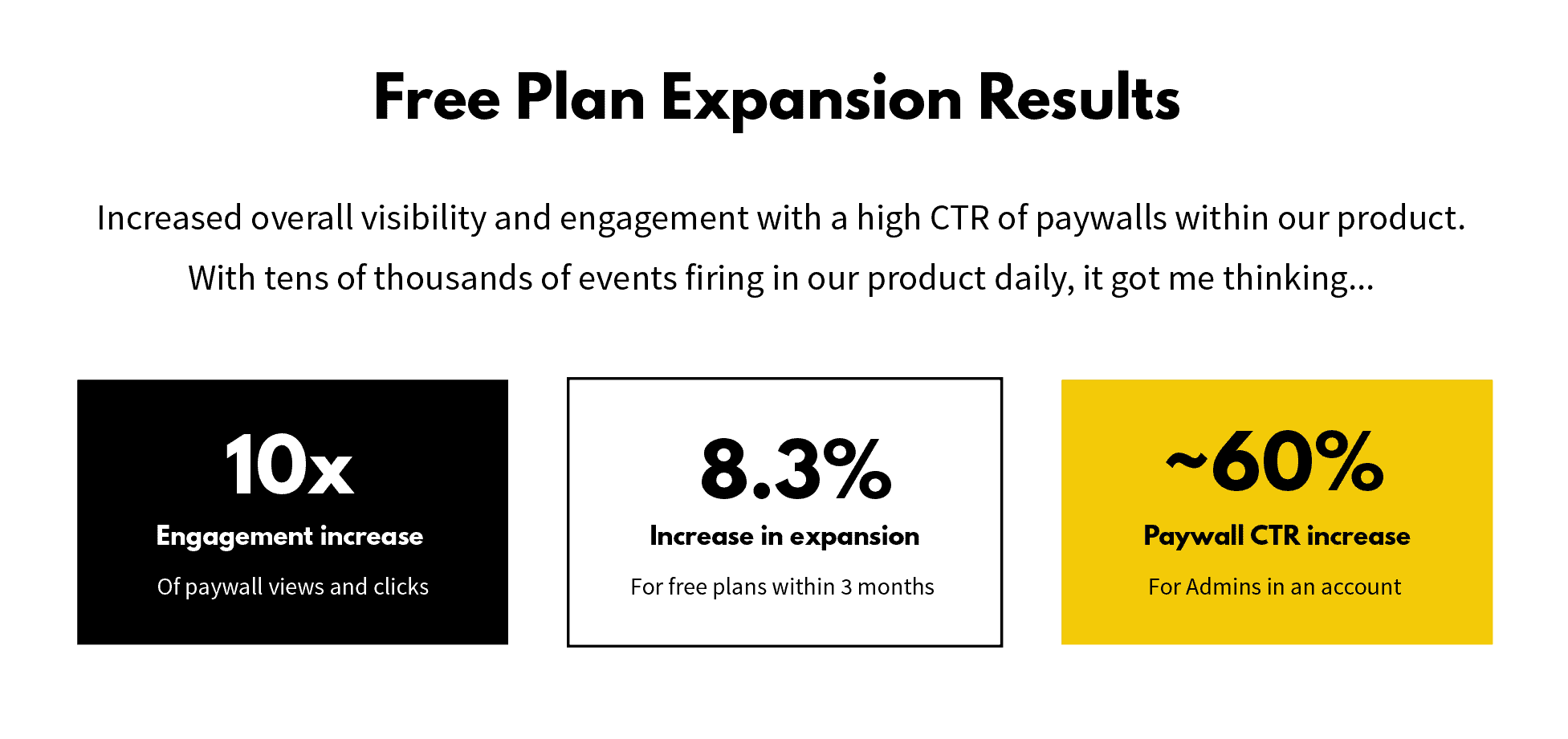
Here is a sneak peek at 7shifts free plan expansion results following their efforts to intentionally drive growth using the methods discussed in this post:

Taking the Steps to Scale
Using certain data points and behavioral analytics, 7shifts was able to build an AI Machine Learning Model to determine which customers are at the brink of upgrading. They considered everything from copy to illustrations lead to engagement, and so on.
They then took all of that information and data and used it to create a ‘hitlist.’ This hitlist scored the customers who were close to upgrading. Their team was then able to leverage this data to talk with the right customers at the right time to help them see where they can receive the most value from the product to upgrade.
This data also exposed which paywalls different users engaged with and showed interest in. They were then able to reach out to managers and restaurant owners on a much more personal level. 7shifts was even able to observe consistent and repeatable "Aha!" moments within the behavioral data, where engaged users would message the buyer persona in their organization, the buyer would view the same paywall, view the plan page, and then upgrade - usually within a very short time frame!
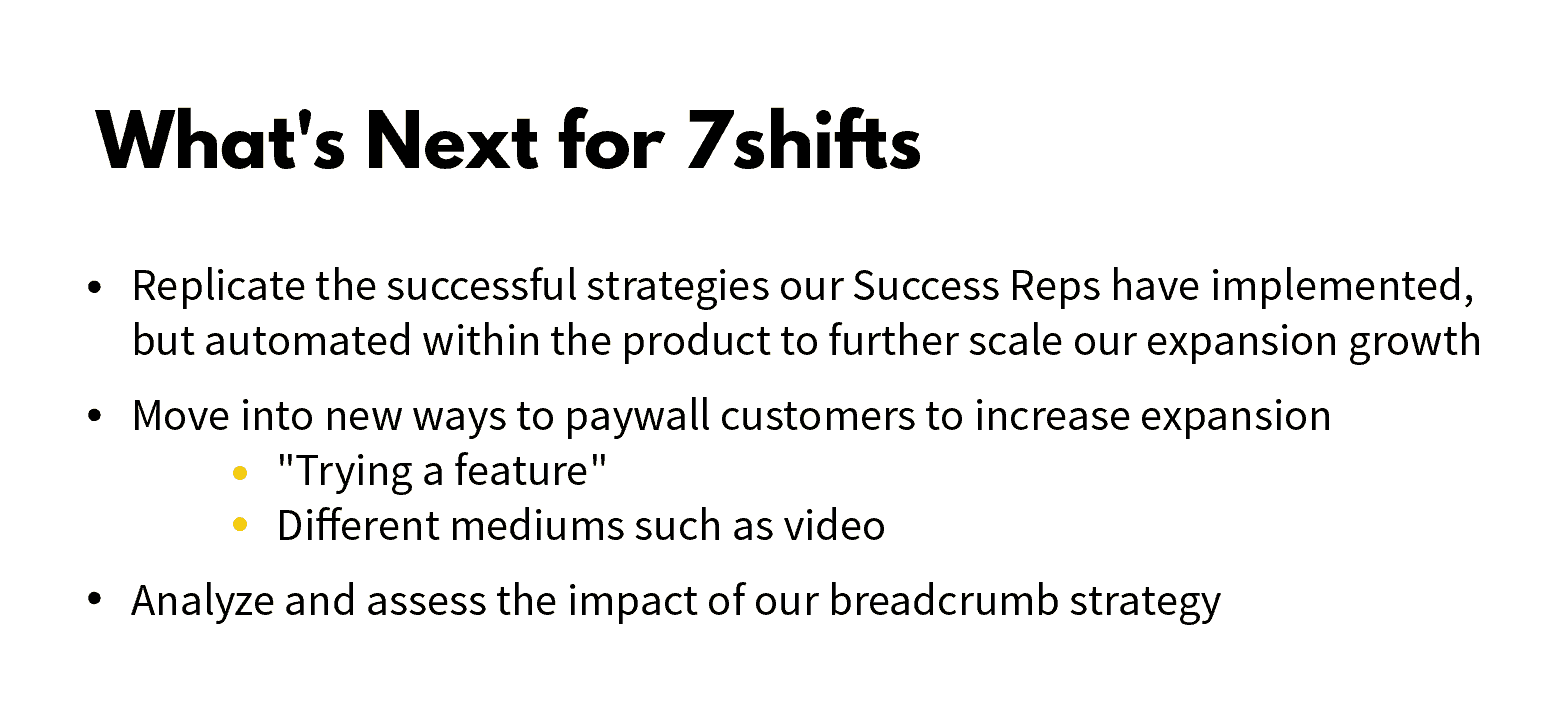
It soon became clear to 7shifts that they had a massive opportunity to scale product expansion, which led them to come up with a "what’s next?" game plan:

Driving Product Expansion
So, how can you drive product-led expansion?
The first step is to dig into behavioral data for insight to cut the noise and define your scope.
Next, you must actively empower users to be your expansion advocates. In other words, you need to "sell them the vision of the feature and provide streamlined workflows to convert themselves.
Another great way to drive product-led expansion is to push for contextual ‘Aha!’ moments. You also need to grasp the concept and understand how you can find a balance of showing a user value, without disrupting their core experience.
Finally, you must capitalize and scale what is working, and throw away what isn’t.