Time-to-value (TTV) in SaaS is a measurement of the time it takes from when a customer makes a purchase to when they experience the early stage of value.
The sooner a user finds value the greater chance there is of keeping them as a customer. Conversely, if it takes too long to derive value, the risk of churn increases.
With this in mind, you want to guide new users through the onboarding process as quickly and efficiently as possible. And that’s where “straight-line onboarding” comes into play.
Why It's Challenging to Optimize SaaS for TTV
A straight line is the shortest distance to get from Point A to Point B.
Unlike a sales-led organization, in which the goal is to take people from Point A to Point B in a sales cycle, we want to take people from Point A to Point B in their lives. This is done by letting users try before they buy and doing everything we can to help them experience the value of your product.

The problem, however, is that most users never make it to Point B—that promised land where they experience the value of your product. Why? Most often, we don’t know the desired outcome people are looking for or the reason they signed up to use your product.
Take Canva, a simple graphics editor, as an example. You can use the product to create posters, cards, and presentations—you name it. Given the incredible number of use-cases, Canva created a web page dedicated to creating posters, which appears when someone searches for, “how to create a poster.”
Once you arrive on this page, you simply click the call to action to create a poster, and within seconds you’re editing a poster in the product.
By understanding the problems people were searching to solve (e.g. how to make a poster) and customizing the onboarding experience to help users solve them, Canva cut their time-to-value in half.
As you can see, knowing your users’ intent behind using your product helps us catapult them to the areas where they can experience value as soon as possible. If we can do that one thing—and get consistently better at it—we’ll eventually increase the number of free users that turn into paying customers.
How to Use Straight-Line Onboarding to Reduce TTV
By bringing our users to the promised land and delivering on our value, the next logical step for them is to convert into a paying customer.
This sounds fine and dandy. But how do you develop your straight line? How do you help users achieve their desired outcomes in a fraction of the time? You can do this by:
- Mapping out the path.
- Label every step.
- Develop your straight line.
To get the most out of this article, complete these three steps with me. Pull out a pen and paper. Or download the free straight-line onboarding worksheet.
Let’s get started!
Need help with your onboarding experience? Check out ProductLed Academy. It’s a group coaching that will help you 2x your product-led revenue in a year. You can learn more here.
Map Out the Path
In my experience, well over 30% of required user onboarding steps are rubbish. (Yes, yours, too.)
There are form fields that you don’t really need to ask people when signing up. There are required steps that first-time users don’t really need to complete right away. And, of course, some steps don’t really need to be there at all. Ring a bell?
Before you develop your straight line, I dare you to sign up for your product and complete all the steps it takes to accomplish a meaningful outcome. As you complete each step, take a screenshot. Even small steps like clicking an “OK” button should make the cut.
Here’s how I mapped out Canva’s onboarding path in Trello.
If you aren’t ready to complete this step yet, here’s an example. Let’s pretend you’re an established ecommerce business with multiple Amazon and eBay stores. Every day you spend three hours manually logging into each account so that you can respond to customer messages. The more eBay and Amazon accounts you have, the more logging in and out of each account you need to do.
After some research, you find that ConnectHero (a company I just made up) has a product that allows you to forward all of your Amazon and eBay messages to a help-desk solution of your choice (e.g. Zendesk).
Once you sign up for ConnectHero’s free trial, you’re required to integrate your Amazon and eBay accounts with one help-desk solution. Once that’s complete, you see messages pop up in your help-desk solution from eBay and Amazon—it’s a miracle. This is when you decide that you’re going to upgrade once the free trial is over. The product delivered on its promise, and you’re a happy camper.
Naturally, ConnectHero wants everyone to get to this point in their user journey, but integrating a help desk with Amazon and eBay isn’t easy—users need to take over 50 steps. To make it easier to set up an account, we need to reduce the number of steps. Developing a straight line is the easiest way to do this.
Label Every Step
Label each step throughout your onboarding experience using the colors green, yellow, or red:
- Green is absolutely necessary. Ex. Uploading a piece of JavaScript to your website; asking for an email address to set up an account.
- Yellow is for advanced features that can be introduced later. Ex. Setting up a custom signature for your email address; running split tests on your video thumbnails.
- Red can be removed completely. Ex. Changing the color of your profile picture; asking for someone’s nickname when setting up their account.
Removing your red steps and delaying yellow steps moves you closer to building a highway that speeds users to the promised land.
Develop Your Straight-Line
Growing up in Hamilton, Canada, I took a bus to get to my downtown school. It took between one and two hours. Why the variance? Well, there was no shortage of red and yellow lights between me and my destination. The bus was constantly starting, stopping, and idling.
To reduce the number of idling cars and speed up traffic, the City of Hamilton introduced a green light sequence for Main Street, the busiest road in the city—and the main road my bus traveled along. If you hit one green light, you kept hitting green lights until you turned off Main Street.
This one innovation helped me get to school 25% faster.
If we go back to our hypothetical example of Amazon and eBay account integration, these might be the first three steps:
- Integrate your Amazon account.
- Set up your custom signature.
- Share your nickname.
Integrating your Amazon account is a must, so we’ll label it green. Setting your custom signature is an advanced step. Do you need a custom signature to see incoming messages from Amazon and eBay? Not at all. Once you see the product’s value, it’ll make sense to complete this step. For now, we’ll label this step yellow. Lastly, sharing your nickname is totally unnecessary. Hence, we’re going to label this step red and remove it completely.
When it comes to your product, cut out as many red and yellow lights as possible. You’ll create shortcuts for your user to experience the desired outcome of your product. If you’ve already broken down each step between sign-up and the desired outcome, meet with your team to discuss all the steps you can potentially remove. Include people from the product, engineering, marketing, and sales teams if you want a lively discussion.
One of the reasons I love the straight-line system is because there is no bullshit. You will learn that your users simply need to complete steps X, Y, and Z for you to deliver on your product’s value.
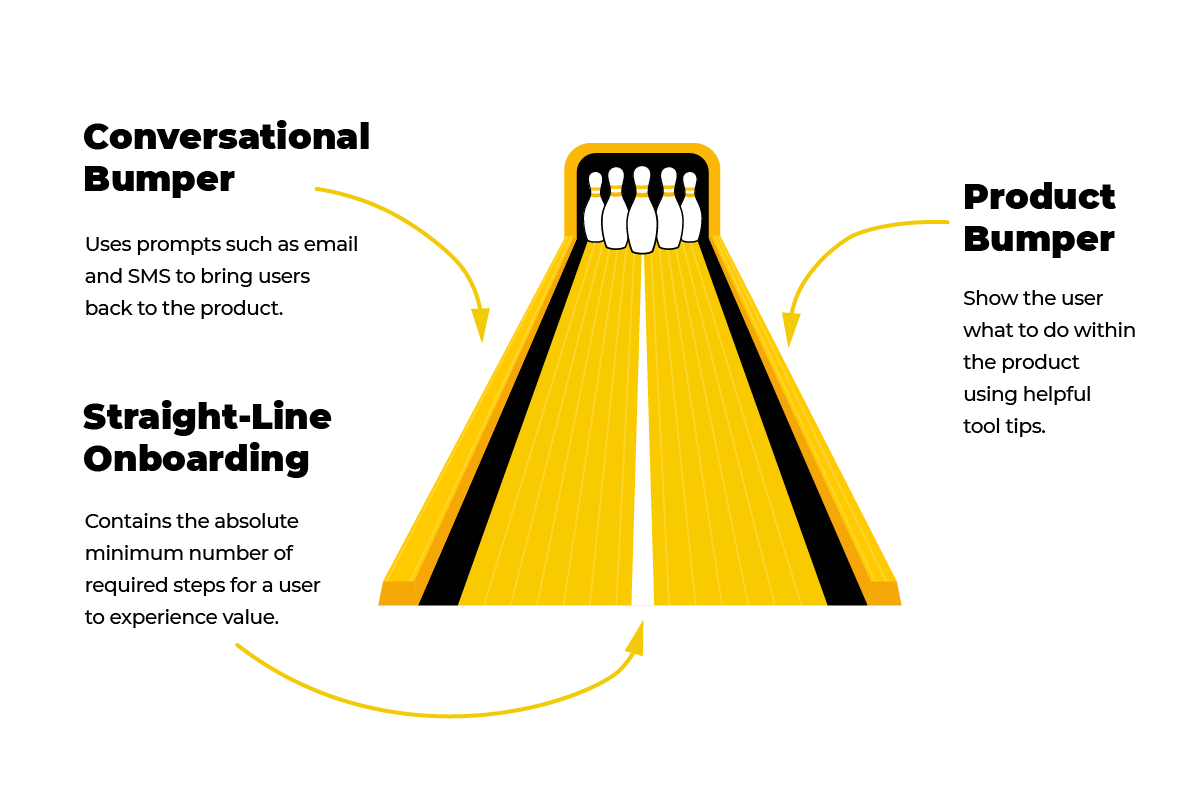
Even if we create the best possible experience, we’re still going to see lots of users get stuck in the gutters (and never return to our product). Others will go off-track, and we need to plan for detours. We can do that with bumpers that keep users on a straight line to their desired outcome.
To learn more about how to use bumpers in your product, make sure to download the full bowling alley framework.

What are the 5 Types of time-to-value (TTV) Metrics?
There are five unique ways to measure the time it takes for a customer to realize the value of your product. You don’t have to track all five metrics, but understanding them will help you determine where to focus your resources.
Time to Basic Value
Time to basic value is the time it takes for the user to experience the initial benefits of your product. While the user has yet to experience all the features of your product, they’ve had enough success to realize they made the right choice. This is your opportunity to hook the user until they take the time to experiment with other features.
Your goal is to demonstrate basic value as quickly as possible, as doing so gives you more time to convince the user to stick around.
Time to Exceed Value
Time to exceed value is one step beyond time to basic value. It’s the amount of time it takes a user to find a new level of value beyond the initial appeal. Reaching this stage means that you’ve met and possibly even exceeded your user’s expectations.
Show users that your product has more to offer than they originally thought. Not only does it increase the likelihood of them remaining a customer, but it can also turn them into brand ambassadors.
Immediate time-to-value
Immediate time-to-value happens when your user quickly benefits from your product. The best way to obtain immediate time-to-value is by providing instant access to some or all of its most appealing features.
By reducing the barriers to entry — such as requiring a credit card — users are less hesitant about trying your product. They have nothing to lose and you have everything to gain.
Short time-to-value
A product with a short time-to-value is successful in showing users what it can do for them, thus leading them to want more. This reduces churn.
Think about it this way: The user has a problem and you have a solution. A short time-to-value isn’t immediate, but it comes about much faster than the next type on our list (see below).
Long time-to-value
It’s true that the time-to-value of your product should be as short as possible. However, this isn’t always possible. Some SaaS products, such as those that are complex, need more time to prove their value.
This isn’t always a bad thing. Your customers are smart people. They know when it’ll take longer to realize the value of a product.
For your part, track your TTV and make changes to minimize it.
Looking To Shorten Your Time to Value and Scale Your Product-Led Revenue, Faster? Join ProductLed Academy.
We’ve coached and mentored thousands of SaaS business owners just like you. ProductLed Academy is a 12-month coaching program, where you'll work directly with me (Wes Bush) to master each of the nine components of a successful product-led business (we spend around six weeks on each of these topics):
- Vision: What is your company really good at?
- User: Who do you serve best?
- Model: How do you create a ton of value for your users to win?
- Offer: Have you crafted an irresistible free offer for your ideal users?
- Experience: Have you created an effortless path to value for your users?
- Pricing: Is it easy for users to upgrade without talking to anyone?
- Data: Do you know where users are getting stuck in your product?
- Process: Do you have a growth process that enables your team to build out experiments, prioritize the high-impact ones, and launch the ones that are easiest?
- Team: Is your team full of A players capable of taking you to the next level?
While you can have one or more of these dialed in perfectly, if you’re missing one of these key players, you’re going to have a hard time with growth.
So if you're ready to 2x your product-led revenue, check out ProductLed Academy.
FAQs About Improving Time-to-Value
There’s always room to improve your product’s TTV, but it takes a defined strategy to generate the results you’re seeking. Answering these questions will help you better understand TTV and the steps you can take to reduce it.
What affects time-to-value?
Factors that affect time-to-value include but are not limited to access to customer support, free trial length, and user experience.
How do you track TTV?
There’s no one-size-fits-all solution to track TTV. It’s a continuous process that starts with identifying “value” and labeling (see above) every step. You can then measure and track the average time it takes for a new user to take the desired action.
How does time-to-value affect customer lifetime value?
The longer your product’s TTV, the greater chance there is of a high churn rate. And with that, you can expect a lower customer lifetime value. By reducing time-to-value, you hook customers sooner and boost the chance of a greater lifetime value.